-
怎么查看别人shopify店铺使用的插件和主题?
方法一 打开https://www.wappalyzer.com/ 1.输入竞争对手网站 2.注册账号、登录 3.这个网站不仅能查看网站使用什么插件,主题等,还能看网站使用的各种信息,包括物流、分析及广告等!!特别好用! 方法二:使用Chrome插件:Commerce Inspector https://chrome.google.com/webstore/detail…...
- 0
- 0
- 2.5k
-
Shopify速度优化:11 个必读技巧,让您的网站速度提升
我们可以向我们的网站添加更多功能,并拥有比以往更多的工具和技术。然而,不利的一面是,我们的选择可能会显着降低我们网站的速度,这让客户感到非常沮丧(在2018 年的一项调查中,80% 的用户表示加载缓慢的网站比暂时关闭的网站更令人沮丧)。当网站在缓慢的网络条件下或低端设备上变得无法访问或无响应时,它甚至可以完全排除潜在客户。 Web 性能优化的业务影响有据可查。例如,时尚零售商 Missguided…...
- 0
- 0
- 1k
-
ella6.0配置评价插件Judge.me Product Reviews正确方法
ella6.0最新版本使用shopify2.0模板。由于模板新推出,问题比较多。记录一下Judge.me Product Reviews的安装方法 1、产品页面星级如果不显示,新建一个“自定义 Liquid” 输入Judge.me 星级代码 {% render 'judgeme_widgets', widget_type: 'judgeme_preview_badge…...
- 0
- 0
- 1k
-
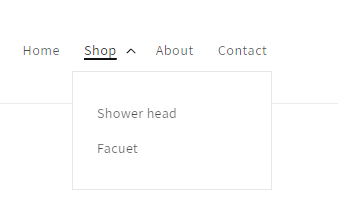
Shopify如何添加大菜单(mega menu)大部分主题支持这种方法
一、菜单层级设置 1、进入shopify后台菜单编辑页面 2、添加一个新菜单 3、新建的菜单按住 ...图标移动位置编辑菜单层级(如下三级机构) 二、主题设置部分-大部分付费主题设置方法与下面的方法类似(以下例子主题为empire) 1、进入主题自定义界面 2、添加一个mega menu模块(右边的Mega menu trigger设置的值与菜单对应的菜单文字一致,失败对应的mega…...
- 0
- 0
- 838
-
shopify积分奖励计划插件推荐
LOYALTY, REWARDS & REFERRALS 设计师:SealApps LOLOYAL : REWARD, REFERRAL, POINT, VIP, WISH - LOYALTY PROGRAM 价格:免费 https://apps.shopify.com/boom-1?locale=zh-CN&search_id=cb35df9b-9ac3-40ae-9a60-5e…...
- 0
- 0
- 750
-
Shopify实现多级分销(Affiliate)功能-使用插件(BixGrow: Affiliate Marketing)
Shopify分销(插件搜索“Affiliate”)插件选择很多,但是大部分分销插件都只能实现一个等级的分销。如果我们要做多级分销(每一层级佣金比例不同),如何实现呢? 在这里推荐一个插件“BixGrow: Affiliate Marketing” 此插件可以实现多级分销。并且在低层级分销达到一定条件后(条件在后天有多种选择),可以自动加入高层级分销。 1、设置分销层级,具体添加步骤很简单,这里不…...
- 0
- 0
- 726
-
shopify产品自定义插件Product Personalizer-可定制文字后预览图片效果
Product Personalizer产品个性化 用于实时预览的独家 Shopify 应用程序,具有无限的自定义选项等。通过直接从您的商店自动化客户偏好来缩短交货时间。 https://productpersonalizer.com/ 效果预览 https://product-personalizer.myshopify.com/collections/frontpage/products/cr…...
- 0
- 0
- 686
-
shopify产品详情页、产品列表页添加亚马逊购买链接
一、添加到产品详情页 1、添加后效果如下 2、添加元字段,后台——设置——Metafields——点击Products选项——添加元字段amazon_link (请参考下图设置,字段命名可以根据自己的喜好来,必须保证插入的元字段名与设置的一致) 3、我们以shopify2.0模板为例,打开“模板”——“自定义”——“选择产品模板”——“在产品详情页需要的地方插入自定义…...
- 0
- 0
- 686
-
shopify购物车Cart添加备注与自定义字段
本教程已Dawn8.0主题为例. 1、主题-自定义-主题设置-Cart 勾选“Enable cart note”购物车备注开启 2、添加自定义字段“主题自定义界面” - “顶...图标”-“Edit code” 进入代码编辑页面 3、“搜索cart”-“main-cart-footer.liquid” 在代码里面搜索“Cart-note”在底部添加代码,添加完成后保存 <div class=…...
- 0
- 0
- 684
-
shopify授权员工后店铺无法登录,提示Unable to access XXX
1、最近在shopify后台添加员工账号时,通过邮件授权链接登录后无法访问店铺,提示Unable to access XXX(提示图如下)。尝试了清除cookie、缓存等方法都无法解决。最后与官方客户沟通总算得到答案 Unable to access XXX There was a problem loading this page. Go back to the staff inv…...
- 0
- 0
- 644
-
Shopify Dawn主题菜单点击(click)下拉更改成悬浮(hover)下拉
步骤 1. 打开你shopify网站的代码编辑模式 2. 打开 header.liquid 文件 (应该位于 sections 文件夹中) 3. 添加一下代码到最底部 {% schema %} {% endschema %} 配置文件之前 <script> let items = document.querySelector(".header__inline-menu&qu…...
- 0
- 0
- 642
-
shopify产品详情页通过代码实现手机端按钮悬浮显示
在手机端很常见的效果,页面滑到到一定的位置,购物车按钮在底部悬浮显示(详细效果演示请看下面的视频) 如何不使用插件,直接代码实现这种效果呢?我们以shopify默认dawn主题为例(其他主题自行修改相关细节) 方法B-适用于Shopify1.0、2.0所有模板,在代码编辑器插入(按钮代码使用主题自带) 下面是需要用到的相关代码 CSS代码,可以插入到.css文件里面。如果直接插入网页,请插入在&l…...
- 0
- 0
- 623
-
shopify页面模板添加自定义模块
https://wenku.baidu.com/view/3067afcf6194dd88d0d233d4b14e852458fb3989.html?_wkts_=1668075523928...
- 0
- 0
- 573
-
如何在liquid使用 Shopify 优惠券代码 URL
如何在liquid使用 Shopify 优惠券代码 URL Shopify 优惠券代码 URL 如下所示: {% shopify_automation_coupon_url domain:wishpond.myshopify.com coupon_code:CODE redirect_path:/checkout %} 它包含3个重要元素: 域(在上例中显示为domain:wishpond.mys…...
- 0
- 1
- 564
-
js设置样式的三种 常用方式及其点击实现样式切换
css文件 需要什么就写什么 例如 div{ width: 200px; height: 200px; border: 1px solid ; } .active{ border: 10px solid mediumorchid; } .test{ background:linear-gradient(to bottom right,red,orangered,lawngreen,yellow,g…...
- 0
- 0
- 553
-
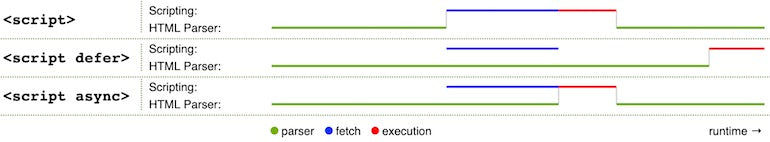
Shopify 网站优化 Javascript 性能提升Shopify访问速度
Javascript 性能和网站速度是每个人都关心的事情。你的老板、你的客户,每个人都会要求你让他们的在线商店更快。 作为一名工程师,您将承担这项任务,但经常会发现自己陷入代码混乱之中。事实上,网站速度没有灵丹妙药。你尝试的每件事都只会给你带来一瞬间的进步。找到那个大的改进就像寻宝一样。 有许多资源可以帮助您找到解决方案,但每个电子商务平台都有其挑战。在本文中,我想提出一种固执己见的方法来处理…...
- 0
- 0
- 536
-
shopify调取支付方式图标
1,循环自动调取现有shopify网站支持的(不够灵活) 以下代码添加到 “主题自定义界面 插入liquid代码” 或者“编辑主题代码-插入到需要的区域” {%- for type in shop.enabled_payment_types -%} - type | payment_type_svg_tag - {%- endfor -%} 2、手动插入(按需插入,比较灵…...
- 0
- 0
- 511
-
Shopify swatch变体插件自定义显示变体图片-( GLO Color Swatch,Variant Image)
APP商店搜索“swatch”一般是变体插件。搜索“option”一般是产品选项插件(可以额外设置变体的价格,可以对应多个产品),部分插件是2种功能都有 推荐插件-GLO Color Swatch,Variant Image 设置 简单易于上手,存粹的变体图片设置插件,不同于其他变体插件还有额外的设置插件自己的变体选项的功能,此插件就是存粹的把你需要的变体按钮变成图片或者颜色选择器 设置截图...
- 0
- 0
- 475
-
shopify Dawn10-11主题头部菜单修改成半透明
1、修改Dawn主题设置文件“settings_schema.json” //找到以下代码,在文件13行 { "type": "image_picker", "id": "logo", "label": "t:settings_schema.logo.settings.logo_image…...
- 0
- 0
- 468
-
Shopify短视频插件推荐- Tolstoy Shoppable Video & Quiz
试用了不少shopify短视频插件,整体使用编辑度与整体用户体验比较好的,推荐↓ Tolstoy Shoppable Video & Quiz- 可以上传视频、或者链接导入tiktok/instagram的短视频 如果想试用更多短视频插件,可以搜索响应关键字,如下面截图...
- 0
- 0
- 459
-
shopify Ella主题添加变体图像分组
以下是设置变体图像分组的分步说明。 1. 从您的 Shopify 后台,转到Online Store -> Themes 。 2. 找到您要编辑的主题,然后单击“自定义” 。 3. 在编辑器窗口的下拉列表中选择默认产品模板以打开产品页面的主题编辑器。 4. 从产品信息 ->单击添加块-> 选择变体选择器。 6. 选择显示分组的变体图像?启用变体图像分组功能。 7. 在管理中 -&…...
- 0
- 0
- 453
-
shopify产品页获取产品所属分类/获取产品tag标签-liquid代码
我们在shopify产品页要自动调取产品所属分类,实现如下图的效果。 如何不通过插件快速简单的实现这个功能呢。只需要在产品页插入下面的liquid代码即可。 <div class="categories"> <style> .categories { margin-top:20px; } </style> Categories: {% for…...
- 0
- 0
- 442
-
如何通过几行代码,快速给Shopify加上PayPal信用卡支付功能
很多人通过TikTok往shopify导流出单,不过站内的支付流失率较高,很大一个原因是光有PayPal支付还不够,许多欧美人习惯通过信用卡来付款,有的占地信用卡付款的比例甚至可能占到4成。 但是普通人刚开始尝试,不可能一上来就花一年几千块去开通钱海等专业信用卡服务商国,而2checkout和strip对国内风控又非常严格难以开通。所以这篇文章,社长就来教大家,如何通过添加代码的方式,变相实现开通…...
- 1
- 0
- 430
-
shopify批发折扣插件推荐Wholesale Pricing Discount
Wholesale Pricing Discount 设计师:Wholesale Helper Wholesale B2B pricing, quantity discounts, coupon, & shipping! 4.8评分(363评价s) 21 天免费试用 https://apps.shopify.com/wholesale-pricing-discount?locale=zh-…...
- 0
- 0
- 430
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!