-
ali review – 如何在产品列表页面显示评级星级?
若要在“集合”中显示评级星号,需要将代码段添加到位于默认主题中的 product-grid-item.liquid 或 product-card-grid.liquid 文件中。以下是指导您如何在产品系列页面上显示评价的详细信息:转到 product-grid-item.liquid 或 product-card-grid.liquid 文件。然后,找到以下代码行 (A): product.…...
- 0
- 0
- 212
-
judge评论插件在首页不显示星级、星星图标如果解决
judge评论插件在首页不显示星级、星星图标。开启方法如以下截图 保持“Home page collections”选项开关是打开即可...
- 0
- 0
- 336
-
shopify调取支付方式图标
1,循环自动调取现有shopify网站支持的(不够灵活) 以下代码添加到 “主题自定义界面 插入liquid代码” 或者“编辑主题代码-插入到需要的区域” {%- for type in shop.enabled_payment_types -%} - type | payment_type_svg_tag - {%- endfor -%} 2、手动插入(按需插入,比较灵…...
- 0
- 0
- 511
-
Shopify swatch变体插件自定义显示变体图片-( GLO Color Swatch,Variant Image)
APP商店搜索“swatch”一般是变体插件。搜索“option”一般是产品选项插件(可以额外设置变体的价格,可以对应多个产品),部分插件是2种功能都有 推荐插件-GLO Color Swatch,Variant Image 设置 简单易于上手,存粹的变体图片设置插件,不同于其他变体插件还有额外的设置插件自己的变体选项的功能,此插件就是存粹的把你需要的变体按钮变成图片或者颜色选择器 设置截图...
- 0
- 0
- 475
-
shopify liquid语言之for循环小技巧(判断是否是第一个元素)
shopify liquid语言之for循环小技巧(判断是否是第一个元素) forloop.first 这段代码表示循环里面的第一个 {% comment %}以下for循环大概意思,菜单循环,如果是第一个则输出 open{% endcomment %} {% for link in menu.links %} {% if forloop.first %} open {% endif %} {…...
- 0
- 0
- 167
-
Focal主题二次开发,Quick view快速购买弹窗变体展示方式自定义
Focal主题Quick view快速购买弹窗,默认变体显示方式为 color颜色、有block块(如下图 ),很多情况下color要配置的颜色显示不全,如何吧color换成图片(如下图) 修改方法 1、打开代码编辑 "product.quick-buy-drawer.json" 和 "product.quick-buy-popover.json&qu…...
- 0
- 0
- 161
-
如何在没有应用程序的情况下结账前在 Shopify 购物车上添加优惠券代码
几天前,我的一位客户要求我将输入折扣码添加到购物车页面而不是结账页面,这样他们的客户就可以直接在购物车页面上添加优惠券代码。 PS:可以随时添加它,而不仅仅是在购物车页面上。 我不得不在两种选择之间做出选择,甚至是使用应用商店中的应用程序或自己构建它。我只是讨厌在 Shopify 商店上使用应用程序。所以我决定自己做。 我今天将与您分享如何在您的商店中实现这一目标。实现这一目标的简单步骤。 我会告…...
- 0
- 0
- 326
-
Shopify模板页面类型page_type
* 可以表示所有模板页面类型 https://shopify.dev/docs/api/liquid/objects/request#request-page_type Possible values 404 article blog captcha cart collection list-collections customers/account customers/activate_acco…...
- 0
- 0
- 47
-
shopify通过菜单筛选进入列表后自动调取菜单名字对应的产品变体-手机壳
客户shopify网站手机壳比较丰富,一个手机壳有很多个变体。 现在是通过菜单就行分类,当用户通过菜单进入分类后列出的产品变体默认是这个产品第一个变体。 客户点进产品详情页后还需要重新选择变体,操作比较不方便。 这里我们结合筛选与菜单名字自动筛选出对应的变体,客户进入产品页后自动选中对应的变体,大大提搞了效率,提升用体验 这里是代码记录参考,代码大概解释。获取当前分类的名字、筛选项目…...
- 0
- 0
- 122
-
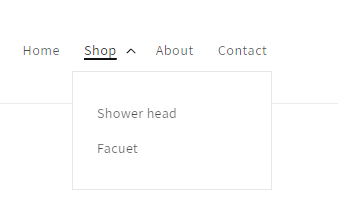
Shopify Dawn主题菜单点击(click)下拉更改成悬浮(hover)下拉
步骤 1. 打开你shopify网站的代码编辑模式 2. 打开 header.liquid 文件 (应该位于 sections 文件夹中) 3. 添加一下代码到最底部 {% schema %} {% endschema %} 配置文件之前 <script> let items = document.querySelector(".header__inline-menu&qu…...
- 0
- 0
- 642
-
shopify各大评论插件星星代码star code
shopify各大评论插件星星代码star code 添加到shopify列表模板中标题下的代码里 1. Judge.me Product Reviews app链接: https://apps.shopify.com/judgeme 支持文档Link install to theme: https://support.judge.me/support/solutions/artic…...
- 0
- 0
- 327
-
Shopify app开发Remix里面如何获取主题列表和在线主题
export async function loader({ request }) { const { session,admin } = await authenticate.admin(request); const themes = await admin.rest.resources.Theme.all({ session: session, }); const mainTheme = t…...
- 0
- 0
- 41
-
shopify简单免费的货币切换插件
Currency Converter & Switcher 设计师:Webrex Studio Currency Conversion, Currency Switcher, Currency Converter 4.9评分(153评价s) 免费 https://apps.shopify.com/currency-converter-11?locale=zh-CN&search_i…...
- 0
- 0
- 369
-
shopify产品自定义插件Product Personalizer-可定制文字后预览图片效果
Product Personalizer产品个性化 用于实时预览的独家 Shopify 应用程序,具有无限的自定义选项等。通过直接从您的商店自动化客户偏好来缩短交货时间。 https://productpersonalizer.com/ 效果预览 https://product-personalizer.myshopify.com/collections/frontpage/products/cr…...
- 0
- 0
- 686
-
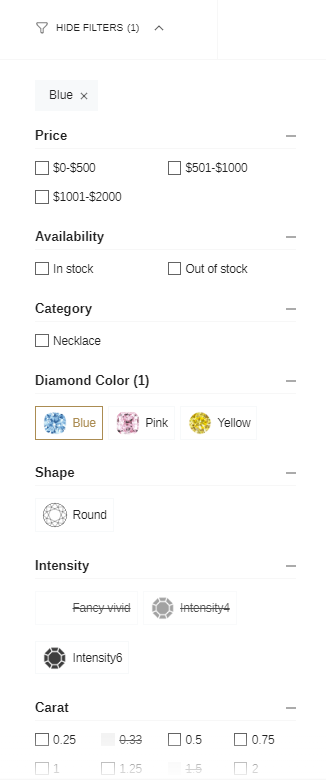
shopify筛选选项添加图标
shopify筛选选项添加图标,为了让产品筛选更加美观与直观,以下为我们开发的效果,这里做一下开发记录(这里开发主题为Broadcast,不同主题细节会有区别,大体思路是这样,根据需求修改细节即可) 1、安装Search & Discovery插件,并且根据需要建立好筛选项目 2、为了让每一个选项布局与样式不同,增加可用性。在筛选liquid文件中加入代码 <div class=&q…...
- 0
- 0
- 170
-
Shopify如何在页面上添加一个链接调用shopify inbox
我们有时候在联系我们或者blog页面,需要添加一个链接,点击后启用shopify inbox聊天窗口,那么我们如何实现这个小功能呢。方法如下。 方法1 推荐 <a href="#!" id="custom-live-chat">Live chat with us</a> <script> document.getEleme…...
- 0
- 0
- 180
-
CSS3 @media 查询
https://www.runoob.com/cssref/css3-pr-mediaquery.html 实例 如果文档宽度小于 300 像素则修改背景颜色(background-color): @media screen and (max-width: 300px) { body { background-color:lightblue; } } 尝试一下 » 定义和使用 使用 @me…...
- 0
- 0
- 77
-
shopify产品页获取产品所属分类/获取产品tag标签-liquid代码
我们在shopify产品页要自动调取产品所属分类,实现如下图的效果。 如何不通过插件快速简单的实现这个功能呢。只需要在产品页插入下面的liquid代码即可。 <div class="categories"> <style> .categories { margin-top:20px; } </style> Categories: {% for…...
- 0
- 0
- 442
-
js设置样式的三种 常用方式及其点击实现样式切换
css文件 需要什么就写什么 例如 div{ width: 200px; height: 200px; border: 1px solid ; } .active{ border: 10px solid mediumorchid; } .test{ background:linear-gradient(to bottom right,red,orangered,lawngreen,yellow,g…...
- 0
- 0
- 553
-
怎么查看别人shopify店铺使用的插件和主题?
方法一 打开https://www.wappalyzer.com/ 1.输入竞争对手网站 2.注册账号、登录 3.这个网站不仅能查看网站使用什么插件,主题等,还能看网站使用的各种信息,包括物流、分析及广告等!!特别好用! 方法二:使用Chrome插件:Commerce Inspector https://chrome.google.com/webstore/detail…...
- 0
- 0
- 2.5k
-
Whatsapp聊天链接
替换你的号码与文本信息即可,一个 %20 表示一个空格 https://wa.me/+8618688888888/?text=Hello!%20My%20name%20is%20tom...
- 0
- 0
- 143
-
小教程-shopify分类(Collections)如何手动排序产品
进去shopify后台 产品 ——分类 在分类编辑页面,排序方式选择如图所示,然后按住“6个点”图标就可以拖动排序了。...
- 0
- 0
- 291
-
给shopify网站添加一个背景音乐模块,已解决Chrome浏览器、ios safir浏览器不能自动播放的问题
给shopify网站添加一个背景音乐模块,已解决Chrome浏览器、ios safir浏览器不能自动播放的问题 1、在shopify主题代码编辑模式下,在section目录新建一个文件,命令“music.liquid”,插入以下的代码,代码如下 {%- if section.settings.link_text != blank -%} <div class="bg-music&q…...
- 0
- 0
- 269
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!