-
如何在liquid使用 Shopify 优惠券代码 URL
如何在liquid使用 Shopify 优惠券代码 URL Shopify 优惠券代码 URL 如下所示: {% shopify_automation_coupon_url domain:wishpond.myshopify.com coupon_code:CODE redirect_path:/checkout %} 它包含3个重要元素: 域(在上例中显示为domain:wishpond.mys…...
- 0
- 1
- 564
-
Shopify速度评分优化从 20分到70分
此方法失效 前言 自己这段时间无聊在家摸索了以段独立站(shopify),然后总结一些经验与看法,这里有一个优化独立站访问速度的方法分享给大家,以及一些心得,一定要看到最后 内容 首选进入https://developers.google.com/speed/pagespeed/insights/输入独立站的域名进项测试 我们的得分为46, 进入shopify后台选择模板,操作…...
- 0
- 1
- 388
-
Shopify网站数据克隆移植插件-AClone: Backup & Duplicate
免费版可以在店铺之间克隆复制,产品、分类、页面、blog、客服等数据,一键操作不需要导出文件 如果需要体验跟多克隆插件 APP商城搜索关键字"clone"...
- 0
- 0
- 304
-
shopify liquid语言之for循环小技巧(判断是否是第一个元素)
shopify liquid语言之for循环小技巧(判断是否是第一个元素) forloop.first 这段代码表示循环里面的第一个 {% comment %}以下for循环大概意思,菜单循环,如果是第一个则输出 open{% endcomment %} {% for link in menu.links %} {% if forloop.first %} open {% endif %} {…...
- 0
- 0
- 167
-
小教程-shopify邮费设置
运费规则设置说明 1、设置-Shipping and delivery-Manage 2、创建一个新运输区域(Shipping zone)的运费规则 (1)新建一个运输区域(Shipping zone) (2)输入地区(可以根据你的需求选择一个或者多个国家地区) (3)如果国家地区不能选中,则说明此国家地区已经在其他shipping zone里面,如下方法编辑大区,取消特定国家勾选然…...
- 0
- 0
- 211
-
小教程-shopify分类(Collections)如何手动排序产品
进去shopify后台 产品 ——分类 在分类编辑页面,排序方式选择如图所示,然后按住“6个点”图标就可以拖动排序了。...
- 0
- 0
- 291
-
Shopify CLI操作主题命令集合
连接到商店 指向标题为“连接到商店”的部分的锚链接 第一次输入要求您与 Shopify 商店交互的命令时,将标志--store与命令一起传递并指定要与之交互的商店: shopify theme dev --store my-store my-store更换为你要登录的shopify地址 例如: shopify theme dev --store shopupup.myshopify.com &nb…...
- 0
- 0
- 348
-
Shopify网站不显示登录图标与登录入口
shopify网站前台不显示登录入口链接与登录图标,一般是shopify后台用户登录入口没有打开。打开操作如下 1、登录shopify后台-点击左下角设置图标打开设置。客户账号做如下配置 如果网站上还是不显示 登录链接与图标,请在主题自定义里面检查主题配置...
- 0
- 0
- 426
-
shopify元字段与主题自定义产品模板里的内容关联,实现不同产品调取不同内容
shopify元字段可以丰富产品的属性,把新建的元字段在主题自定义里面进行关联。可以与主题的section模块配合,实现比较好的排版效果!(使用新建多个产品模板与不同产品关联的方式,在产品比较多的情况下,管理会比较复杂) 1、新建产品元字段 settings-Custom data-Metafields-Product 2、输入新字段的名字,并且选择字段类型 …...
- 0
- 0
- 323
-
Shopify如何添加大菜单(mega menu)大部分主题支持这种方法
一、菜单层级设置 1、进入shopify后台菜单编辑页面 2、添加一个新菜单 3、新建的菜单按住 ...图标移动位置编辑菜单层级(如下三级机构) 二、主题设置部分-大部分付费主题设置方法与下面的方法类似(以下例子主题为empire) 1、进入主题自定义界面 2、添加一个mega menu模块(右边的Mega menu trigger设置的值与菜单对应的菜单文字一致,失败对应的mega…...
- 0
- 0
- 838
-
Shopify Dawn主题菜单点击(click)下拉更改成悬浮(hover)下拉
步骤 1. 打开你shopify网站的代码编辑模式 2. 打开 header.liquid 文件 (应该位于 sections 文件夹中) 3. 添加一下代码到最底部 {% schema %} {% endschema %} 配置文件之前 <script> let items = document.querySelector(".header__inline-menu&qu…...
- 0
- 0
- 642
-
Shopify如何联系官方在线客服-与客服在线沟通或者微信沟通
打开 https://help.shopify.com/zh-CN 1、滑动网页到最底部,点击这个按钮。 2、选择你要提供帮助的商店 3、选择服务类别主题-根据你的需求选择 4、点击进去后可以看到多种沟通方式 工作时间才可以进行在线沟通哦~ 下面是shopify官方客服微信二维码 ...
- 0
- 0
- 348
-
Shopify如何在页面上添加一个链接调用shopify inbox
我们有时候在联系我们或者blog页面,需要添加一个链接,点击后启用shopify inbox聊天窗口,那么我们如何实现这个小功能呢。方法如下。 方法1 推荐 <a href="#!" id="custom-live-chat">Live chat with us</a> <script> document.getEleme…...
- 0
- 0
- 180
-
Whatsapp聊天链接
替换你的号码与文本信息即可,一个 %20 表示一个空格 https://wa.me/+8618688888888/?text=Hello!%20My%20name%20is%20tom...
- 0
- 0
- 143
-
给shopify网站添加一个背景音乐模块,已解决Chrome浏览器、ios safir浏览器不能自动播放的问题
给shopify网站添加一个背景音乐模块,已解决Chrome浏览器、ios safir浏览器不能自动播放的问题 1、在shopify主题代码编辑模式下,在section目录新建一个文件,命令“music.liquid”,插入以下的代码,代码如下 {%- if section.settings.link_text != blank -%} <div class="bg-music&q…...
- 0
- 0
- 269
-
judge评论插件在首页不显示星级、星星图标如果解决
judge评论插件在首页不显示星级、星星图标。开启方法如以下截图 保持“Home page collections”选项开关是打开即可...
- 0
- 0
- 336
-
Shopify短视频插件推荐- Tolstoy Shoppable Video & Quiz
试用了不少shopify短视频插件,整体使用编辑度与整体用户体验比较好的,推荐↓ Tolstoy Shoppable Video & Quiz- 可以上传视频、或者链接导入tiktok/instagram的短视频 如果想试用更多短视频插件,可以搜索响应关键字,如下面截图...
- 0
- 0
- 459
-
在shopify独立站或网站上通过ip判断显示国家信息和国旗图标
下面是实现的效果显示 下面是代码示例 //从上到下3种不同的代码 <iframe src="https://www.iptrackeronline.com/gadget-ip2country.php?lang=1" width="155" height="60" scrolling="no" marginheig…...
- 0
- 0
- 341
-
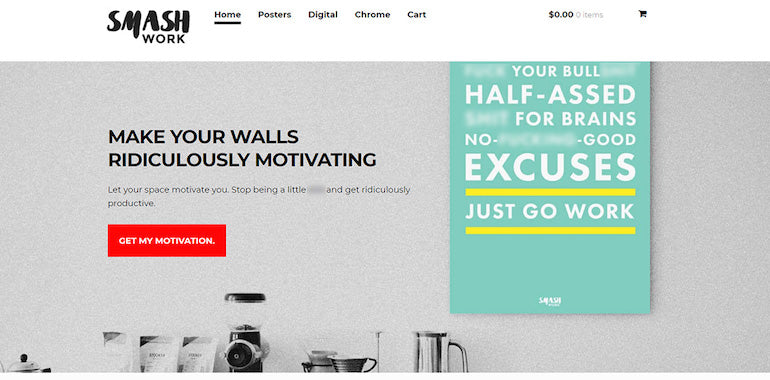
如何使 Shopify 网站更快
这篇文章是完整的 Shopify 优化指南,分为多个部分,并带有指向详细指南和案例研究的链接。我与Shopify 优化专家Speed Boostr的开发人员合作编写了这篇文章。 我拥有多年优化 Shopify 网站、深入研究技术细节、进行案例研究、在论坛中讨论以及与开发人员交易策略的第一手经验。 我的目标是帮助您使您的 Shopify 网站更快、更成功✊ 如果您想让专业人士优化您的网站,我推荐 S…...
- 0
- 0
- 249
-
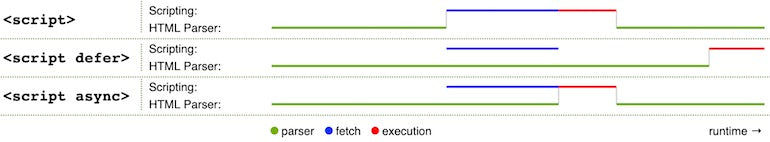
Shopify 网站优化 Javascript 性能提升Shopify访问速度
Javascript 性能和网站速度是每个人都关心的事情。你的老板、你的客户,每个人都会要求你让他们的在线商店更快。 作为一名工程师,您将承担这项任务,但经常会发现自己陷入代码混乱之中。事实上,网站速度没有灵丹妙药。你尝试的每件事都只会给你带来一瞬间的进步。找到那个大的改进就像寻宝一样。 有许多资源可以帮助您找到解决方案,但每个电子商务平台都有其挑战。在本文中,我想提出一种固执己见的方法来处理…...
- 0
- 0
- 536
-
Shopify速度优化:11 个必读技巧,让您的网站速度提升
我们可以向我们的网站添加更多功能,并拥有比以往更多的工具和技术。然而,不利的一面是,我们的选择可能会显着降低我们网站的速度,这让客户感到非常沮丧(在2018 年的一项调查中,80% 的用户表示加载缓慢的网站比暂时关闭的网站更令人沮丧)。当网站在缓慢的网络条件下或低端设备上变得无法访问或无响应时,它甚至可以完全排除潜在客户。 Web 性能优化的业务影响有据可查。例如,时尚零售商 Missguided…...
- 0
- 0
- 1k
-
Shopify登录后显示产品价格或登录后显示特殊信息
Shopify在2B情况下,经常会需要隐藏价格,在用户登录后才显示价格。一般这种需求比较多的是使用插件。但是插件可能有限制或者需要付费。 其实可以通过修改liquid代码的方式实现这个功能,代码示例如下 {% if customer %} {% comment %}下面是登录后显示的代码{% endcomment %} 这里是登录后显示的代码...... {% else %} {% comment…...
- 0
- 0
- 420
-
Shopify独立站禁止右键、禁止复制、禁止打开开发者工具、禁止国家地区-Shopupup disable toolbox
Shopify独立站禁止右键、禁止复制、禁止打开开发者工具、禁止国家地区-Shopupup disable toolbox 我们开发的section模块,功能如下...
- 0
- 0
- 148
-
Shopify app开发Remix里面如何获取主题列表和在线主题
export async function loader({ request }) { const { session,admin } = await authenticate.admin(request); const themes = await admin.rest.resources.Theme.all({ session: session, }); const mainTheme = t…...
- 0
- 0
- 41
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!