-
shopify页面模板添加自定义模块
https://wenku.baidu.com/view/3067afcf6194dd88d0d233d4b14e852458fb3989.html?_wkts_=1668075523928...
- 0
- 0
- 580
-
如何在liquid使用 Shopify 优惠券代码 URL
如何在liquid使用 Shopify 优惠券代码 URL Shopify 优惠券代码 URL 如下所示: {% shopify_automation_coupon_url domain:wishpond.myshopify.com coupon_code:CODE redirect_path:/checkout %} 它包含3个重要元素: 域(在上例中显示为domain:wishpond.mys…...
- 0
- 1
- 589
-
shopify产品详情页通过代码实现手机端按钮悬浮显示
在手机端很常见的效果,页面滑到到一定的位置,购物车按钮在底部悬浮显示(详细效果演示请看下面的视频) 如何不使用插件,直接代码实现这种效果呢?我们以shopify默认dawn主题为例(其他主题自行修改相关细节) 方法B-适用于Shopify1.0、2.0所有模板,在代码编辑器插入(按钮代码使用主题自带) 下面是需要用到的相关代码 CSS代码,可以插入到.css文件里面。如果直接插入网页,请插入在&l…...
- 0
- 0
- 643
-
shopify开发 加入swiper幻灯片section并且加入块blocks
本篇主要讲如何引入第三方插件和动态添加块,这里我引入的第三方插件是 swiper,一款很不错的幻灯片插件,非常强大。我用它来实现以下效果 一、引入 swiper 插件 1、下载 swiper 插件 下载swiper 2、将 swiper.min.js 和 swiper.min.css 导入到shopify 的 assets 资源目录下 swiper.min.js和swiper.min.css 分别…...
- 0
- 0
- 153
-
shopify各大评论插件星星代码star code
shopify各大评论插件星星代码star code 添加到shopify列表模板中标题下的代码里 1. Judge.me Product Reviews app链接: https://apps.shopify.com/judgeme 支持文档Link install to theme: https://support.judge.me/support/solutions/artic…...
- 0
- 0
- 357
-
在shopify独立站或网站上通过ip判断显示国家信息和国旗图标
下面是实现的效果显示 下面是代码示例 //从上到下3种不同的代码 <iframe src="https://www.iptrackeronline.com/gadget-ip2country.php?lang=1" width="155" height="60" scrolling="no" marginheig…...
- 0
- 0
- 351
-
Shopify独立站禁止右键、禁止复制、禁止打开开发者工具、禁止国家地区-Shopupup disable toolbox
Shopify独立站禁止右键、禁止复制、禁止打开开发者工具、禁止国家地区-Shopupup disable toolbox 我们开发的section模块,功能如下...
- 0
- 0
- 171
-
Shopify app开发Remix里面如何获取主题列表和在线主题
export async function loader({ request }) { const { session,admin } = await authenticate.admin(request); const themes = await admin.rest.resources.Theme.all({ session: session, }); const mainTheme = t…...
- 0
- 0
- 44
-
使用自定义app调用shopify搜索代码
使用自定义app调用shopify搜索代码 apikey和店铺定制替换,修改css即可使用 <style> /* Add your styles here */ #search-results { display: none; } #clear-search { display: none; cursor: pointer; } .show-results { displ…...
- 0
- 0
- 143
-
shopify通过代码强行更改模块排序
代码解释: liquid判断此代码只在首页出现 js强制.category-menu显示在.section-slideshow后面 <script> {%if template.name == "index"%} $(".section-slideshow:eq(0)").after($(".category-menu"));…...
- 0
- 0
- 106
-
shopify liquid判断代码只在首页或者特定页面生效显示
我们在shopify独立站开发过程中,有些模块只想让他在首页或者特定页面显示,怎么在shopify中判断呢。代码如下(“index”修改成其他可实现不同判断) {%if template.name == "index"%} 需要显示在首页的代码,放到这里 {% endif %} //下面的写法也行 {%- if request.page_type == 'index&…...
- 0
- 0
- 264
-
shopify付费主题Color Swatch、Variant image颜色变体、图片变体显示添加新的字段识别
shopify付费主题设置颜色与图片变体一般自动识别自动为“color”“colour”,如何让更多的字段也能被识别显示图片,如下图效果 1、打开主题代码编辑界面(编辑文件en.default.json) 2、添加如下需要识别的字段 原始(Color,Colour)修改后(Color,Colour,颜色,Tray Number,Item,Material,Model)...
- 0
- 0
- 205
-
Shopify app开发常用命令
Shopify app开发命令 查看帮助 shopify app 创建一下新的app shopify app init 重新部署(更扩展或设置重新部署) shopify app deploy 或者 npm run deploy 进入app目录,启动 cd my-new-app shopify app dev 重新设置Shopify app shopify app dev --reset Shopi…...
- 0
- 0
- 187
-
给shopify网站添加一个背景音乐模块,已解决Chrome浏览器、ios safir浏览器不能自动播放的问题
给shopify网站添加一个背景音乐模块,已解决Chrome浏览器、ios safir浏览器不能自动播放的问题 1、在shopify主题代码编辑模式下,在section目录新建一个文件,命令“music.liquid”,插入以下的代码,代码如下 {%- if section.settings.link_text != blank -%} <div class="bg-music&q…...
- 0
- 0
- 294
-
给shopify setion模块添加自定义选项
给shopify setion模块添加自定义选项 有些需求会需要对 setion模块添加自定义内容,如图片、文本内容。我们以“section-products-grid.liquid”这个产品列表为例。给他添加一个自定义按钮。 1、定义{% schema %},代码插入{% schema %} {% endschema %} { "type":"text",…...
- 0
- 0
- 120
-
Shopify输出元字段Metafields的方法
下面列举了三种如何通过liquid语言在店铺前台输出元字段Metafields的方法: 4.1 在liquid中输出Metafield {% assign instructions = product.metafields.instructions %} {% assign key = 'Wash' %} <ul> <li>Wash: instru…...
- 0
- 0
- 349
-
Shopify主题菜单内显示图片
部分网站有需要再菜单列表前显示图标,如下 如何实现 1、菜单内添加图片html 2、如果不能正常显示,则需要修改代码(删除输出菜单文字,如 childlink.title | escape 改成 childlink.title 。| escape会把html代码转成文字显示)...
- 0
- 0
- 336
-
Shopify登录后显示产品价格或登录后显示特殊信息
Shopify在2B情况下,经常会需要隐藏价格,在用户登录后才显示价格。一般这种需求比较多的是使用插件。但是插件可能有限制或者需要付费。 其实可以通过修改liquid代码的方式实现这个功能,代码示例如下 {% if customer %} {% comment %}下面是登录后显示的代码{% endcomment %} 这里是登录后显示的代码...... {% else %} {% comment…...
- 0
- 0
- 427
-
如何在没有应用程序的情况下结账前在 Shopify 购物车上添加优惠券代码
几天前,我的一位客户要求我将输入折扣码添加到购物车页面而不是结账页面,这样他们的客户就可以直接在购物车页面上添加优惠券代码。 PS:可以随时添加它,而不仅仅是在购物车页面上。 我不得不在两种选择之间做出选择,甚至是使用应用商店中的应用程序或自己构建它。我只是讨厌在 Shopify 商店上使用应用程序。所以我决定自己做。 我今天将与您分享如何在您的商店中实现这一目标。实现这一目标的简单步骤。 我会告…...
- 0
- 0
- 357
-
Focal主题二次开发,Quick view快速购买弹窗变体展示方式自定义
Focal主题Quick view快速购买弹窗,默认变体显示方式为 color颜色、有block块(如下图 ),很多情况下color要配置的颜色显示不全,如何吧color换成图片(如下图) 修改方法 1、打开代码编辑 "product.quick-buy-drawer.json" 和 "product.quick-buy-popover.json&qu…...
- 0
- 0
- 174
-
shopify通过菜单筛选进入列表后自动调取菜单名字对应的产品变体-手机壳
客户shopify网站手机壳比较丰富,一个手机壳有很多个变体。 现在是通过菜单就行分类,当用户通过菜单进入分类后列出的产品变体默认是这个产品第一个变体。 客户点进产品详情页后还需要重新选择变体,操作比较不方便。 这里我们结合筛选与菜单名字自动筛选出对应的变体,客户进入产品页后自动选中对应的变体,大大提搞了效率,提升用体验 这里是代码记录参考,代码大概解释。获取当前分类的名字、筛选项目…...
- 0
- 0
- 148
-
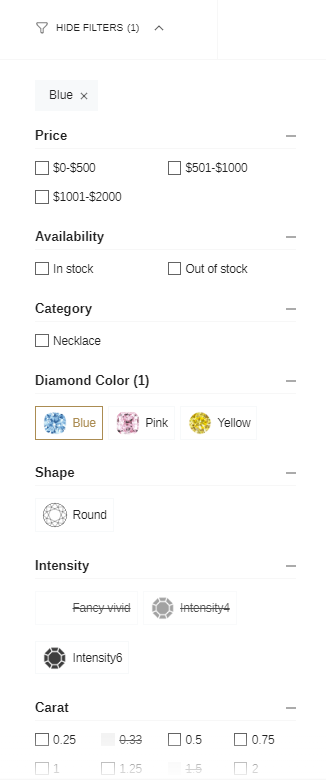
shopify筛选选项添加图标
shopify筛选选项添加图标,为了让产品筛选更加美观与直观,以下为我们开发的效果,这里做一下开发记录(这里开发主题为Broadcast,不同主题细节会有区别,大体思路是这样,根据需求修改细节即可) 1、安装Search & Discovery插件,并且根据需要建立好筛选项目 2、为了让每一个选项布局与样式不同,增加可用性。在筛选liquid文件中加入代码 <div class=&q…...
- 0
- 0
- 208
-
Shopify分类页加入tag筛选
shopify现在大部分主题都已经启用了官方的搜索插件“Search & Discovery”,但是官方的筛选插件在tag筛选方面做的不够灵活。在部分情况下我们要使用tag实现更加灵活的筛选(如下图所示)。 如何实现呢。(以下所有代码都不含html与css,需要自己美化) 贴出筛选的代码 {% comment %}输出选择后的tag{% endcomment %} {% if curren…...
- 0
- 0
- 287
-
导入shopify产品与订单数据到woocommerce-s2w import shopify to woocommerce插件使用方法
1、设置-应用与销售渠道-为您的商店开发应用 2、创建一个自定义APP,APP名字根据自己的喜欢填写 3、配置API访问范围,“后台API集成”全部勾选上。然后保存 3.1、店面API集成,全部勾选上。然后保存 4、安装应用 [erphpdown] 5、安装后获取APP访问令牌,记得复制保存好(此令牌只显示一次)。…...
- 0
- 0
- 321
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!