-
手风琴折叠菜单思路shopify liquid
{%- for link in section.settings.menu.links -%} <accordion-disclosure class="accordion"> {% assign link_title_downcase = link.title | downcase %} {% assign page_title_downcase = collec…- 13
- 0
-
Shopify模板页面类型page_type
* 可以表示所有模板页面类型 https://shopify.dev/docs/api/liquid/objects/request#request-page_type Possible values 404 article blog captcha cart collection list-collections customers/account customers/activate_acco…- 50
- 0
-
Shopify购物车统计金额
{% comment %} 计算购物车金额 {% endcomment %} {%- assign calculated_total_price = 0 -%} {%- for line_item in cart.items -%} {%- if line_item.requires_shipping -%} {%- assign calculated_total_price = calculat…- 40
- 0
-
使用自定义app调用shopify搜索代码
使用自定义app调用shopify搜索代码 apikey和店铺定制替换,修改css即可使用 <style> /* Add your styles here */ #search-results { display: none; } #clear-search { display: none; cursor: pointer; } .show-results { displ…- 143
- 0
-
shopify通过菜单筛选进入列表后自动调取菜单名字对应的产品变体-手机壳
客户shopify网站手机壳比较丰富,一个手机壳有很多个变体。 现在是通过菜单就行分类,当用户通过菜单进入分类后列出的产品变体默认是这个产品第一个变体。 客户点进产品详情页后还需要重新选择变体,操作比较不方便。 这里我们结合筛选与菜单名字自动筛选出对应的变体,客户进入产品页后自动选中对应的变体,大大提搞了效率,提升用体验 这里是代码记录参考,代码大概解释。获取当前分类的名字、筛选项目…- 148
- 0
-
shopify筛选选项添加图标
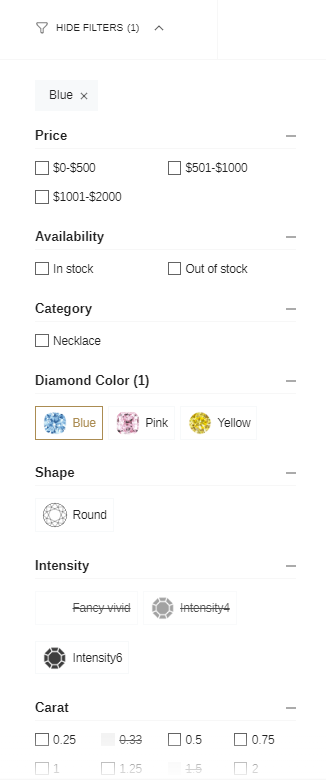
shopify筛选选项添加图标,为了让产品筛选更加美观与直观,以下为我们开发的效果,这里做一下开发记录(这里开发主题为Broadcast,不同主题细节会有区别,大体思路是这样,根据需求修改细节即可) 1、安装Search & Discovery插件,并且根据需要建立好筛选项目 2、为了让每一个选项布局与样式不同,增加可用性。在筛选liquid文件中加入代码 <div class=&q…- 208
- 0
-
shopify菜单加图标
shopify菜单加图标-以下为我们以前开发的案例,这里做一个记录 方法思路: 1、菜单加图标 html图片代码直接加入菜单 2、主题设置里面加入设置入口 header {% schema %}部分配置代码 { "type": "header", "content": "Menu style" },…- 307
- 0
-
Shopify独立站禁止右键、禁止复制、禁止打开开发者工具、禁止国家地区-Shopupup disable toolbox
Shopify独立站禁止右键、禁止复制、禁止打开开发者工具、禁止国家地区-Shopupup disable toolbox 我们开发的section模块,功能如下- 171
- 0
-
Shopify分类页加入tag筛选
shopify现在大部分主题都已经启用了官方的搜索插件“Search & Discovery”,但是官方的筛选插件在tag筛选方面做的不够灵活。在部分情况下我们要使用tag实现更加灵活的筛选(如下图所示)。 如何实现呢。(以下所有代码都不含html与css,需要自己美化) 贴出筛选的代码 {% comment %}输出选择后的tag{% endcomment %} {% if curren…- 287
- 0
-
Shopify Dawn11主题顶部通知加入翻页倒计时
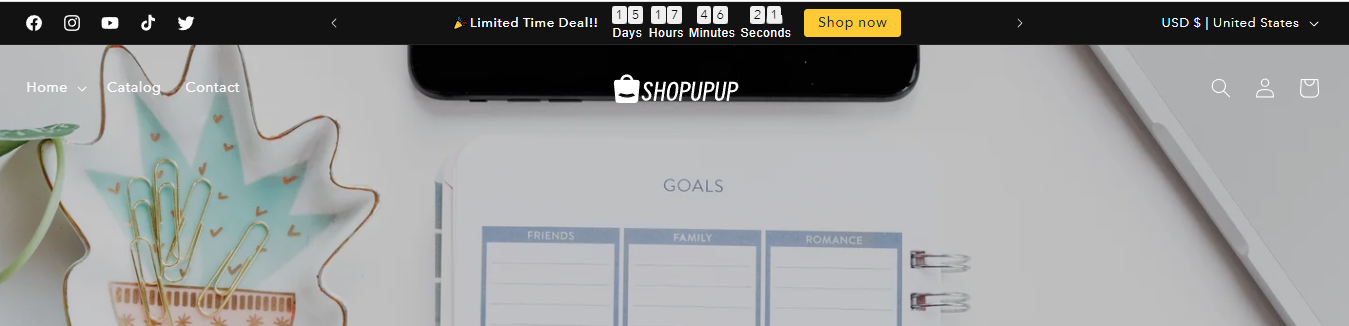
Shopify Dawn11主题顶部通知加入翻页倒计时-实现效果如下 1、编辑主题代码,打开“announcement-bar.liquid”文件-找到290行,添加新blocks 2、加入新的blocks,代码如下 //原先的blocks "blocks": [ { "type": "announcement", "name&…- 246
- 0
-
Shopify主题菜单内显示图片
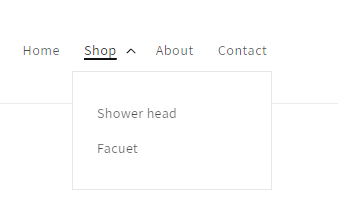
部分网站有需要再菜单列表前显示图标,如下 如何实现 1、菜单内添加图片html 2、如果不能正常显示,则需要修改代码(删除输出菜单文字,如 childlink.title | escape 改成 childlink.title 。| escape会把html代码转成文字显示)- 336
- 0
-
shopify Dawn10-11主题头部菜单修改成半透明
1、修改Dawn主题设置文件“settings_schema.json” //找到以下代码,在文件13行 { "type": "image_picker", "id": "logo", "label": "t:settings_schema.logo.settings.logo_image…- 490
- 0
-
Shopify检查购物车中是否存在指定商品,符合条件输出内容
在左侧边栏中的“Sections”文件夹下,找到并单击“cart-template.liquid”文件。 {% assign hasProductA = false %} {% assign hasProductB = false %} {% for item in cart.items %} {% if item.product.id == 4433457807456 %} {% assign …- 84
- 0
-
Focal主题二次开发,Quick view快速购买弹窗变体展示方式自定义
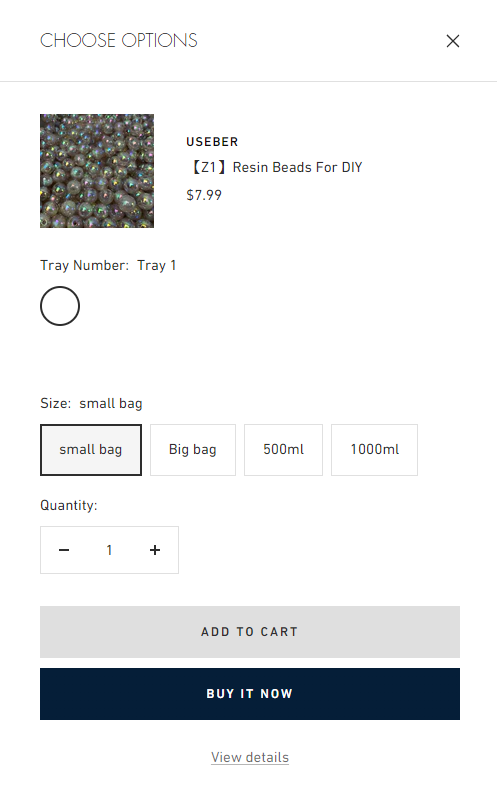
Focal主题Quick view快速购买弹窗,默认变体显示方式为 color颜色、有block块(如下图 ),很多情况下color要配置的颜色显示不全,如何吧color换成图片(如下图) 修改方法 1、打开代码编辑 "product.quick-buy-drawer.json" 和 "product.quick-buy-popover.json&qu…- 174
- 0
-
shopify付费主题Color Swatch、Variant image颜色变体、图片变体显示添加新的字段识别
shopify付费主题设置颜色与图片变体一般自动识别自动为“color”“colour”,如何让更多的字段也能被识别显示图片,如下图效果 1、打开主题代码编辑界面(编辑文件en.default.json) 2、添加如下需要识别的字段 原始(Color,Colour)修改后(Color,Colour,颜色,Tray Number,Item,Material,Model)- 205
- 0
-
Shopify如何在页面上添加一个链接调用shopify inbox
我们有时候在联系我们或者blog页面,需要添加一个链接,点击后启用shopify inbox聊天窗口,那么我们如何实现这个小功能呢。方法如下。 方法1 推荐 <a href="#!" id="custom-live-chat">Live chat with us</a> <script> document.getEleme…- 180
- 0
-
shopify liquid语言之for循环小技巧(判断是否是第一个元素)
shopify liquid语言之for循环小技巧(判断是否是第一个元素) forloop.first 这段代码表示循环里面的第一个 {% comment %}以下for循环大概意思,菜单循环,如果是第一个则输出 open{% endcomment %} {% for link in menu.links %} {% if forloop.first %} open {% endif %} {…- 174
- 0
-
Shopify CLI操作主题命令集合
连接到商店 指向标题为“连接到商店”的部分的锚链接 第一次输入要求您与 Shopify 商店交互的命令时,将标志--store与命令一起传递并指定要与之交互的商店: shopify theme dev --store my-store my-store更换为你要登录的shopify地址 例如: shopify theme dev --store shopupup.myshopify.com &nb…- 348
- 0
-
Shopify Dawn主题菜单点击(click)下拉更改成悬浮(hover)下拉
步骤 1. 打开你shopify网站的代码编辑模式 2. 打开 header.liquid 文件 (应该位于 sections 文件夹中) 3. 添加一下代码到最底部 {% schema %} {% endschema %} 配置文件之前 <script> let items = document.querySelector(".header__inline-menu&qu…- 674
- 0
-
给shopify网站添加一个背景音乐模块,已解决Chrome浏览器、ios safir浏览器不能自动播放的问题
给shopify网站添加一个背景音乐模块,已解决Chrome浏览器、ios safir浏览器不能自动播放的问题 1、在shopify主题代码编辑模式下,在section目录新建一个文件,命令“music.liquid”,插入以下的代码,代码如下 {%- if section.settings.link_text != blank -%} <div class="bg-music&q…- 294
- 0
-
Shopify登录后显示产品价格或登录后显示特殊信息
Shopify在2B情况下,经常会需要隐藏价格,在用户登录后才显示价格。一般这种需求比较多的是使用插件。但是插件可能有限制或者需要付费。 其实可以通过修改liquid代码的方式实现这个功能,代码示例如下 {% if customer %} {% comment %}下面是登录后显示的代码{% endcomment %} 这里是登录后显示的代码...... {% else %} {% comment…- 427
- 0
-
Shopify注册时添加字段,收集额外的客户信息
Shopify注册时收集添加字段,收集额外的客户信息 shopify注册模板名字一般是“register.liquid” 请找到这个模板并且编辑,下面是额外字段的例子,额外的字段命名示例 name="customer[note][字段名]",额外的字段本质上是备注,所以前面都是customer[note] 。html请根据自己的主题进行调整 <div class=&quo…- 279
- 0
-
shopify调取支付方式图标
1,循环自动调取现有shopify网站支持的(不够灵活) 以下代码添加到 “主题自定义界面 插入liquid代码” 或者“编辑主题代码-插入到需要的区域” {%- for type in shop.enabled_payment_types -%} - type | payment_type_svg_tag - {%- endfor -%} 2、手动插入(按需插入,比较灵…- 527
- 0
-
shopify购物车Cart添加备注与自定义字段
本教程已Dawn8.0主题为例. 1、主题-自定义-主题设置-Cart 勾选“Enable cart note”购物车备注开启 2、添加自定义字段“主题自定义界面” - “顶...图标”-“Edit code” 进入代码编辑页面 3、“搜索cart”-“main-cart-footer.liquid” 在代码里面搜索“Cart-note”在底部添加代码,添加完成后保存 <div class=…- 717
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!