-
Shopify如何在页面上添加一个链接调用shopify inbox
我们有时候在联系我们或者blog页面,需要添加一个链接,点击后启用shopify inbox聊天窗口,那么我们如何实现这个小功能呢。方法如下。 方法1 推荐 <a href="#!" id="custom-live-chat">Live chat with us</a> <script> document.getEleme…...
- 0
- 0
- 180
-
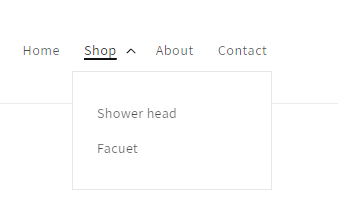
Shopify Dawn主题菜单点击(click)下拉更改成悬浮(hover)下拉
步骤 1. 打开你shopify网站的代码编辑模式 2. 打开 header.liquid 文件 (应该位于 sections 文件夹中) 3. 添加一下代码到最底部 {% schema %} {% endschema %} 配置文件之前 <script> let items = document.querySelector(".header__inline-menu&qu…...
- 0
- 0
- 668
-
给shopify网站添加一个背景音乐模块,已解决Chrome浏览器、ios safir浏览器不能自动播放的问题
给shopify网站添加一个背景音乐模块,已解决Chrome浏览器、ios safir浏览器不能自动播放的问题 1、在shopify主题代码编辑模式下,在section目录新建一个文件,命令“music.liquid”,插入以下的代码,代码如下 {%- if section.settings.link_text != blank -%} <div class="bg-music&q…...
- 0
- 0
- 290
-
在shopify独立站或网站上通过ip判断显示国家信息和国旗图标
下面是实现的效果显示 下面是代码示例 //从上到下3种不同的代码 <iframe src="https://www.iptrackeronline.com/gadget-ip2country.php?lang=1" width="155" height="60" scrolling="no" marginheig…...
- 0
- 0
- 346
-
js设置样式的三种 常用方式及其点击实现样式切换
css文件 需要什么就写什么 例如 div{ width: 200px; height: 200px; border: 1px solid ; } .active{ border: 10px solid mediumorchid; } .test{ background:linear-gradient(to bottom right,red,orangered,lawngreen,yellow,g…...
- 0
- 0
- 567
-
检测访问浏览器为手机并且跳转js代码
//平台、设备和操作系统 var system ={ win : false, mac : false, xll : false }; //检测平台 var p = navigator.platform; system.win = p.indexOf("Win") == 0; system.mac = p.indexOf("Mac") == 0; syste…...
- 0
- 0
- 93
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!