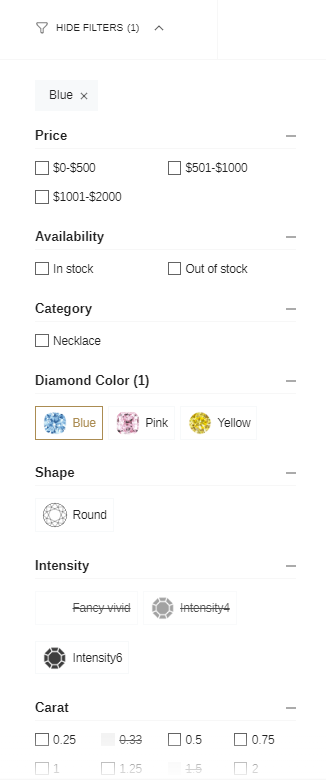
shopify筛选选项添加图标,为了让产品筛选更加美观与直观,以下为我们开发的效果,这里做一下开发记录(这里开发主题为Broadcast,不同主题细节会有区别,大体思路是这样,根据需求修改细节即可)

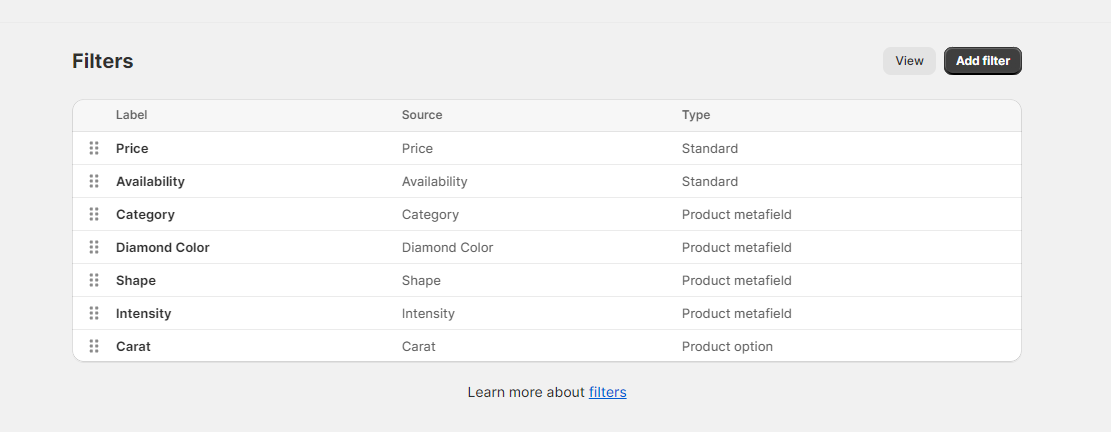
1、安装Search & Discovery插件,并且根据需要建立好筛选项目

2、为了让每一个选项布局与样式不同,增加可用性。在筛选liquid文件中加入代码
<div class="filter-group{% if filter_hidden %} filter-group--hidden{% endif %} {{ filter.label | handle }}"
//在class中加入{{ filter.label | handle }},把选项名加入class,区分不同的选项,方便进行样式修改3、判断当前选项是否是颜色类型
需要启用颜色类型的配置文件如下,不同主题实现方式不一样,思路类似,这个参考主题帮助

{%- assign option_name_handle_separator = filter.label | handle | prepend: ',' | append: ',' -%}
{% comment %} Determine if current option matches swatch handle translations {% endcomment %}
{%- if settings.color_swatches -%}
{%- assign is_swatch_option = false -%}
{%- assign swatch_translation = 'general.swatches.color' | t -%}
{%- assign translation_string = swatch_translation | remove: ' ' | replace: ', ', ',' | replace: ' ,', ',' | replace: ',', '____' | handle | replace: '____', ',' | append: ',' | prepend: ',' -%}
{%- if translation_string contains option_name_handle_separator -%}
{%- assign is_swatch_option = true -%}
{%- endif -%}
{%- endif -%}
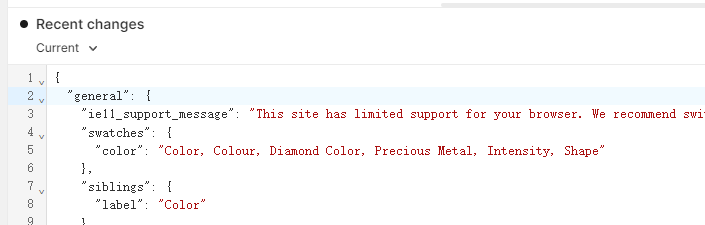
//判断选项是否是color类型,类型的值写在"en.default.json"文件general.swatches.color字段中,可以自行编辑需要生效的文件 如 "Color, Colour, Diamond Color, Precious Metal, Intensity, Shape, 颜色"4、1 如果当前字段是颜色选项则输出颜色块(思路1)
以下下代码为主题已经自带的
{%- if is_swatch_option -%}
<span
class="swatches swatch__button swatch__button--{{ settings.swatch_style }} swatch-{{ filter_value.label | handle }}"
data-swatch="{{ filter_value.label | escape_once }}"
style="--swatch: var(--{{ filter_value.label | handle }});"
></span>
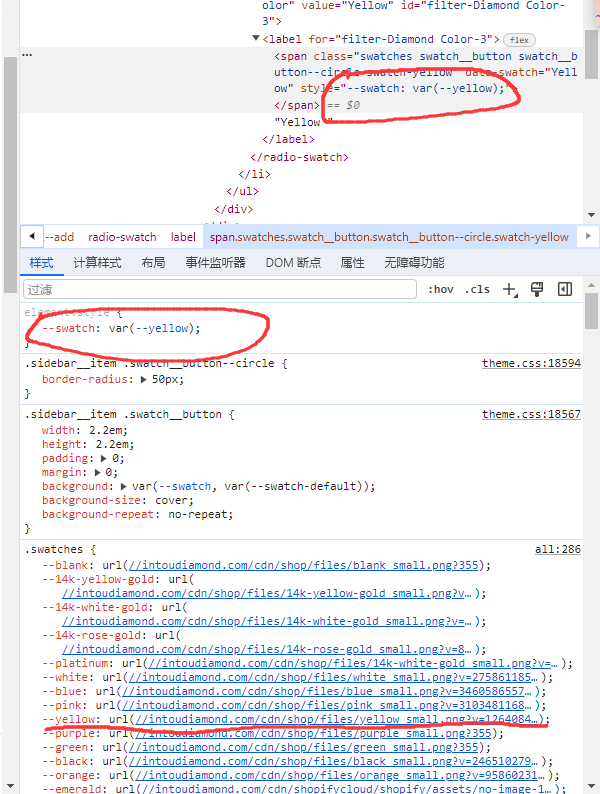
{%- endif -%}以下是主题自带的css实现思路,通过css变量对应颜色代码或者颜色图片。颜色配置一般在主题自定义,不同主题设置不一样(其他主题可以参考他的实现思路)


修改样式css
.carat .collection-nav {
display: grid;
grid-template-columns: repeat(4, minmax(0, 1fr));
gap: 4px;
}
.intensity .collection-nav,
.metal .collection-nav,
.diamond-color .collection-nav,
.shape .collection-nav {
display: flex;
column-gap: 5px;
flex-wrap: wrap;
}
.intensity .link--remove a,
.intensity .link--remove label,
.intensity .link--add a,
.intensity .link--add label,
.intensity .link--disable,
.metal .link--remove a,
.metal .link--remove label,
.metal .link--add a,
.metal .link--add label,
.metal .link--disable,
.diamond-color .link--remove a,
.diamond-color .link--remove label,
.diamond-color .link--add a,
.diamond-color .link--add label,
.diamond-color .link--disable,
.shape .link--remove a,
.shape .link--remove label,
.shape .link--add a,
.shape .link--add label,
.shape .link--disable {
padding: 3px 6px;
border: 1px solid var(--COLOR-BG-SECONDARY);
}
.intensity .sidebar__item a::after,
.intensity .sidebar__item label::after,
.metal .sidebar__item a::after,
.metal .sidebar__item label::after,
.diamond-color .sidebar__item a::after,
.diamond-color .sidebar__item label::after,
.shape .sidebar__item a::after,
.shape .sidebar__item label::after {
display: none;
}
.intensity .sidebar__item input:checked ~ label,
.metal .sidebar__item input:checked ~ label,
.diamond-color .sidebar__item input:checked ~ label,
.shape .sidebar__item input:checked ~ label {
border: 1px solid var(--COLOR-PRIMARY);
color: var(--COLOR-PRIMARY);
}
4、2 Broadcast主题样式代码生成参考
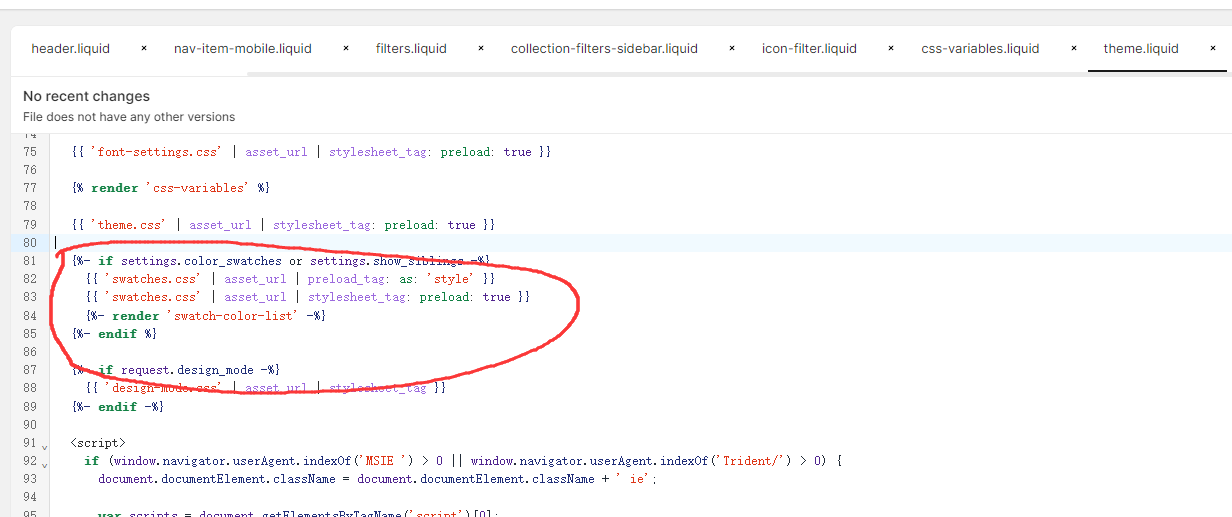
theme.liquid文件引入css

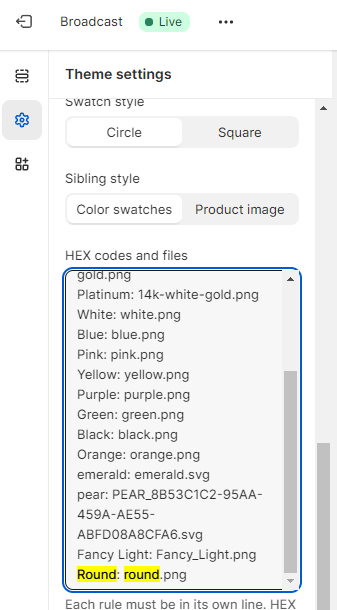
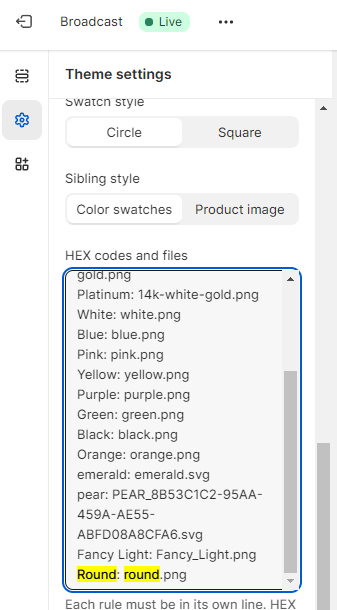
swatch-color-list.liquid文件为处理主题设置部分填入的 数值(把如下输入的数值处理成css)

文件代码如下
{%- liquid
assign swatch_color_list = settings.swatch_color_list
assign lines = swatch_color_list | newline_to_br | split: '<br />'
assign image_extensions = 'jpg,jpeg,JPG,JPEG,png,PNG,gif,GIF,webp,WEBP,bmp,BMP,apng,APNG,avif,AVIF,svg,SVG' | split: ','
capture swatches
for line in lines
assign style_parts = line | split: ':'
assign swatch_class = style_parts[0] | handle
assign swatch_style = style_parts[1] | strip
for image_type in image_extensions
assign image_type = image_type | prepend: '.'
if swatch_style contains image_type
assign swatch_image = swatch_style | file_img_url
assign swatch_style = 'url(' | append: swatch_image | append: ')'
break
endif
endfor
if swatch_class != blank and swatch_style != blank
echo '--' | append: swatch_class | append: ': ' | append: swatch_style | append: ';'
endif
endfor
endcapture
-%}
{%- style -%}
.swatches {
{{ swatches }}
}
{%- endstyle -%}
5、1 如果当前字段是颜色选项则输出颜色块(思路2-比较简单)
把当前字段的名字输出,如果颜色名字中建有空格就把空格转成-,如果“bright yellow”变成“bright-yellow”,然后加上后缀.png,输出成一个图片链接。效果如下
background-image: url(//xxx.com/cdn/shop/files/bright-yellow.png);
{%- if is_swatch_option -%}
<span
class="swatches swatch__button_1 swatch__button--{{ settings.swatch_style }} swatch-{{ filter_value.label | handle }}"
data-swatch="{{ filter_value.label | escape_once }}"
style="background-image: url({{ filter_value.label | handle | append: '.' | append: 'png' | file_url }});"
></span>
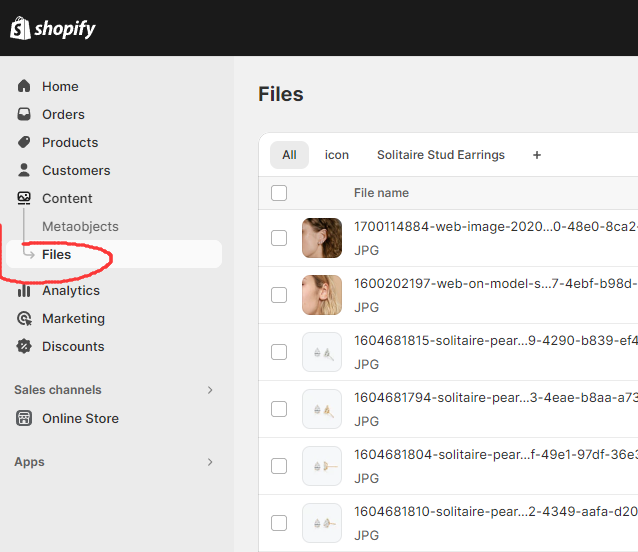
{%- endif -%}然后再把图片文件上传到后台即可