释放双眼,带上耳机,听听看~!
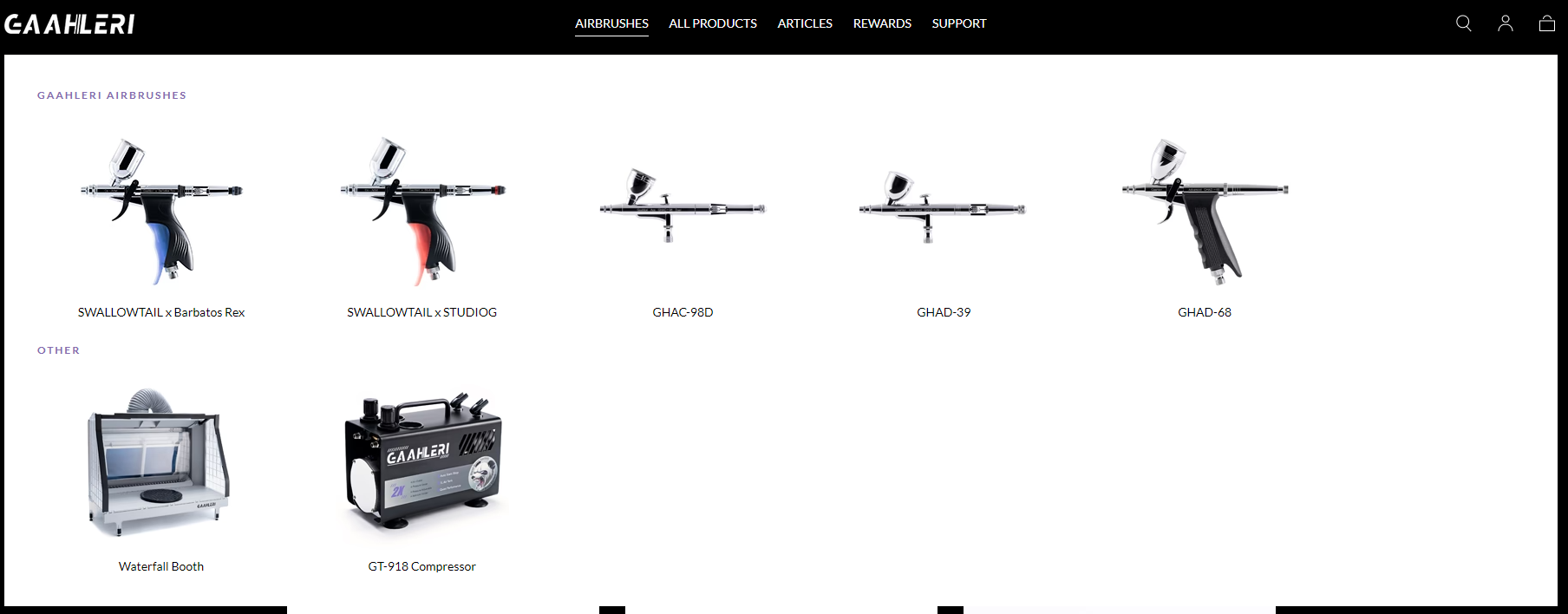
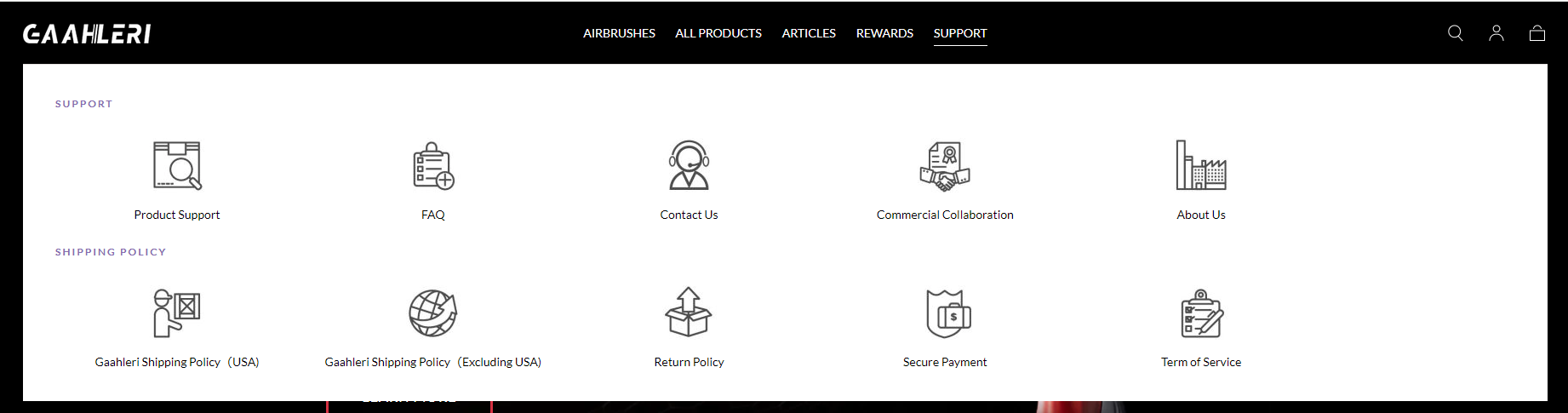
shopify菜单加图标-以下为我们以前开发的案例,这里做一个记录


方法思路:
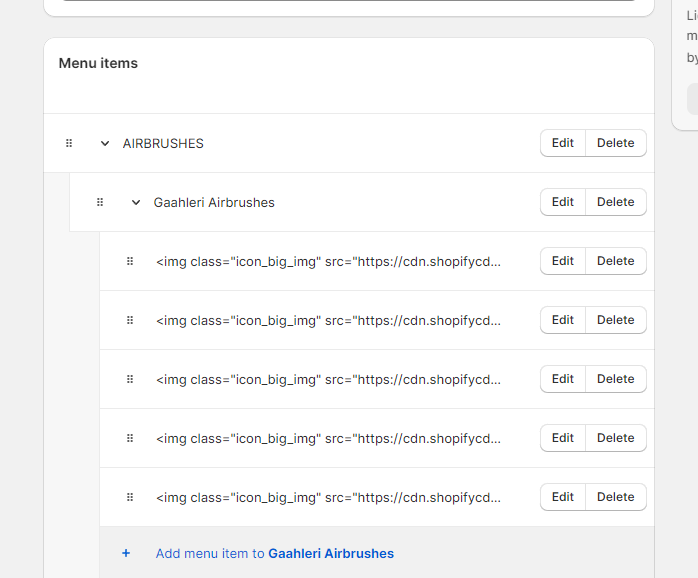
1、菜单加图标 html图片代码直接加入菜单

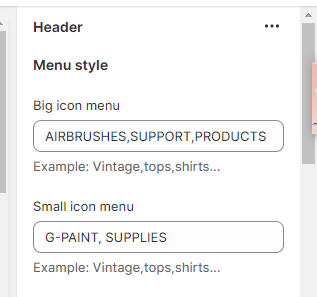
2、主题设置里面加入设置入口

header {% schema %}部分配置代码
{
"type": "header",
"content": "Menu style"
},
{
"type": "text",
"id": "icon_big",
"label": "Big icon menu",
"info": "Example: Vintage,tops,shirts..."
},
{
"type": "text",
"id": "icon_small",
"label": "Small icon menu",
"info": "Example: Vintage,tops,shirts..."
},3、主题里面加入代码,根据前面的输入的文件,匹配哪些菜单启用 大图标、哪些启用小图标
(代码逻辑很简单,如果输入的字段里面包含当前菜单标题,则给他添加对应的class)
<li class="
{% if section.settings.icon_big contains link.title %}icon_big{% endif %}
{% if section.settings.icon_small contains link.title %}icon_small{% endif %}
">4、根据情况添加css代码,每个主题的css代码都不同,这里不列出,自己根据实际情况编写
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


