释放双眼,带上耳机,听听看~!
以下是设置变体图像分组的分步说明。
-
1.
从您的 Shopify 后台,转到Online Store -> Themes 。
-
2.
找到您要编辑的主题,然后单击“自定义” 。
-
3.
在编辑器窗口的下拉列表中选择默认产品模板以打开产品页面的主题编辑器。

-
4.
从产品信息 ->单击添加块-> 选择变体选择器。

-
6.
选择显示分组的变体图像?启用变体图像分组功能。

-
7.
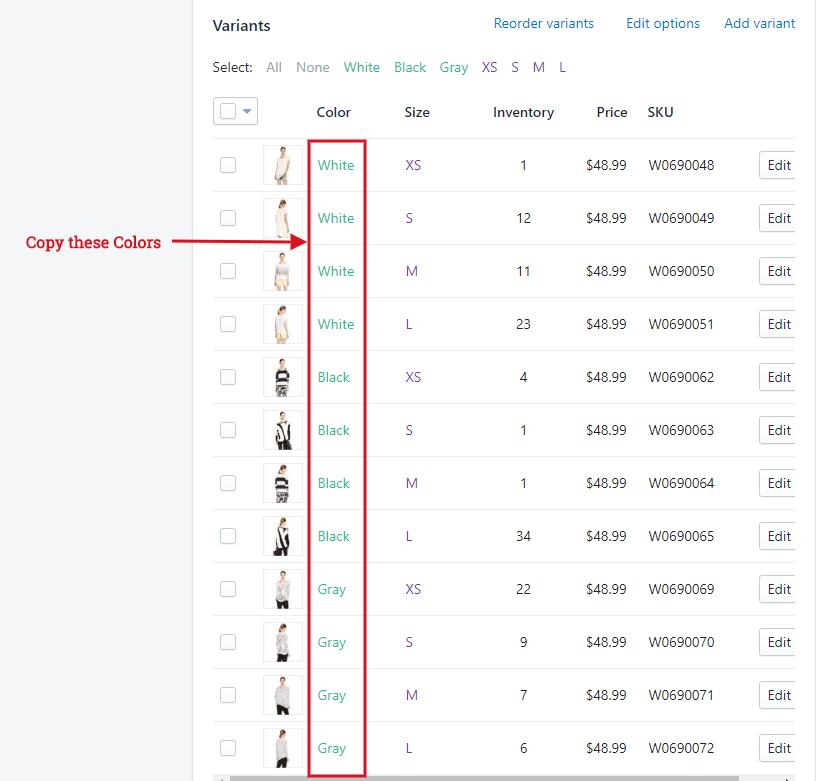
在管理中 -> 单击“产品” ,然后单击要添加变体图像分组的产品 -> 复制变体部分的颜色

-
8.
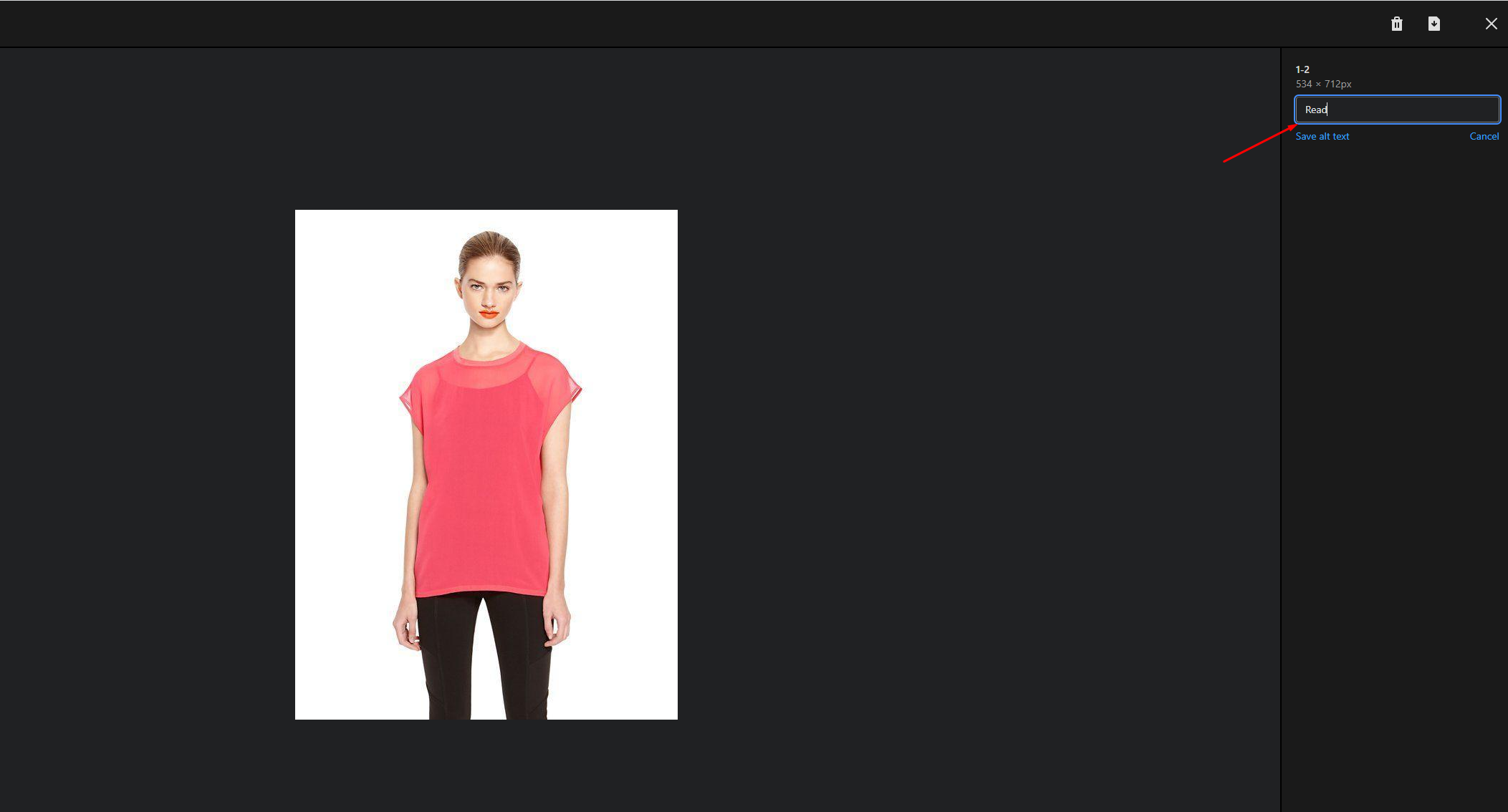
单击图像上的“Alt” -> 在与图像对应的“图像替代文本”部分粘贴颜色。

结果如下:

如果您想在快速查看上使用此功能,请进入主题设置 -> 快速查看->显示变体图像组?。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


