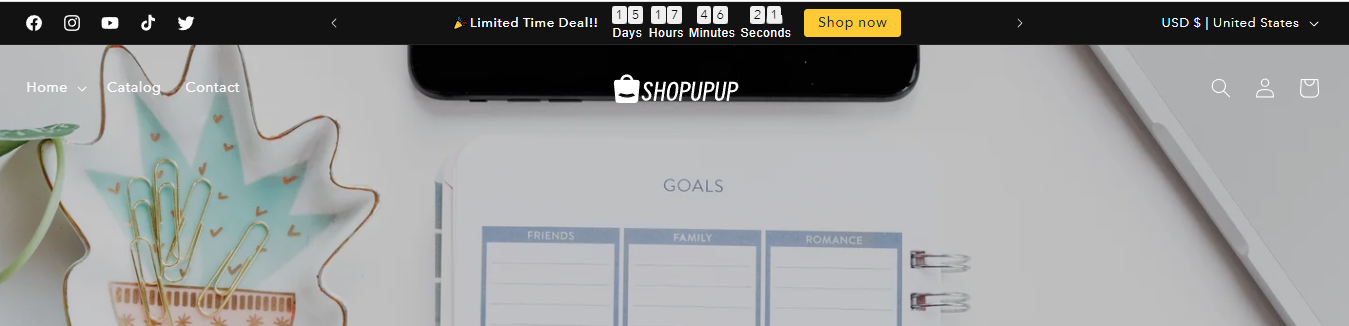
Shopify Dawn11主题顶部通知加入翻页倒计时-实现效果如下

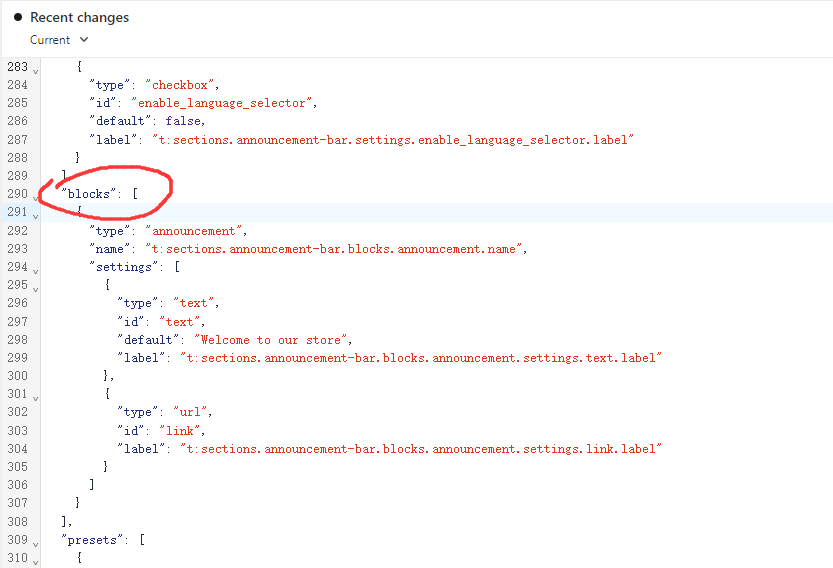
1、编辑主题代码,打开“announcement-bar.liquid”文件-找到290行,添加新blocks

2、加入新的blocks,代码如下
//原先的blocks
"blocks": [
{
"type": "announcement",
"name": "t:sections.announcement-bar.blocks.announcement.name",
"settings": [
{
"type": "text",
"id": "text",
"default": "Welcome to our store",
"label": "t:sections.announcement-bar.blocks.announcement.settings.text.label"
},
{
"type": "url",
"id": "link",
"label": "t:sections.announcement-bar.blocks.announcement.settings.link.label"
}
]
}
],
//修改后的blocks
"blocks": [
{
"type": "announcement",
"name": "t:sections.announcement-bar.blocks.announcement.name",
"settings": [
{
"type": "text",
"id": "text",
"default": "Welcome to our store",
"label": "t:sections.announcement-bar.blocks.announcement.settings.text.label"
},
{
"type": "url",
"id": "link",
"label": "t:sections.announcement-bar.blocks.announcement.settings.link.label"
}
]
},
{
"type": "announcement-flip",
"name": "Announcement flip",
"settings": [
{
"type": "text",
"id": "text-one",
"default": "?Limited Time Deal!!",
"label": "Announcement bar content one"
},
{
"type": "text",
"id": "text-two",
"default": "New Year Gift 30% OFF",
"label": "Announcement bar content two"
},
{
"type": "range",
"id": "flip-clock-size",
"min": 1,
"max": 2,
"step": 0.1,
"default": 1,
"unit": "rem",
"label": "flip clock size"
},
{
"type": "text",
"id": "flip-clock-countdown",
"default": "2023-03-20",
"label": "flip clock countdown"
},
{
"type": "text",
"id": "btn-lable",
"default": "Shop now",
"label": "Announcement bar btn lable"
},
{
"type": "url",
"id": "btn-link",
"label": "Announcement bar btn link"
},
{
"type": "color",
"id": "btn-text-color",
"default": "#2a2c2b",
"label": "Announcement bar btn text color"
},
{
"type": "color",
"id": "btn-background-color",
"default": "#ffca36",
"label": "Announcement bar btn background color"
}
]
}
],
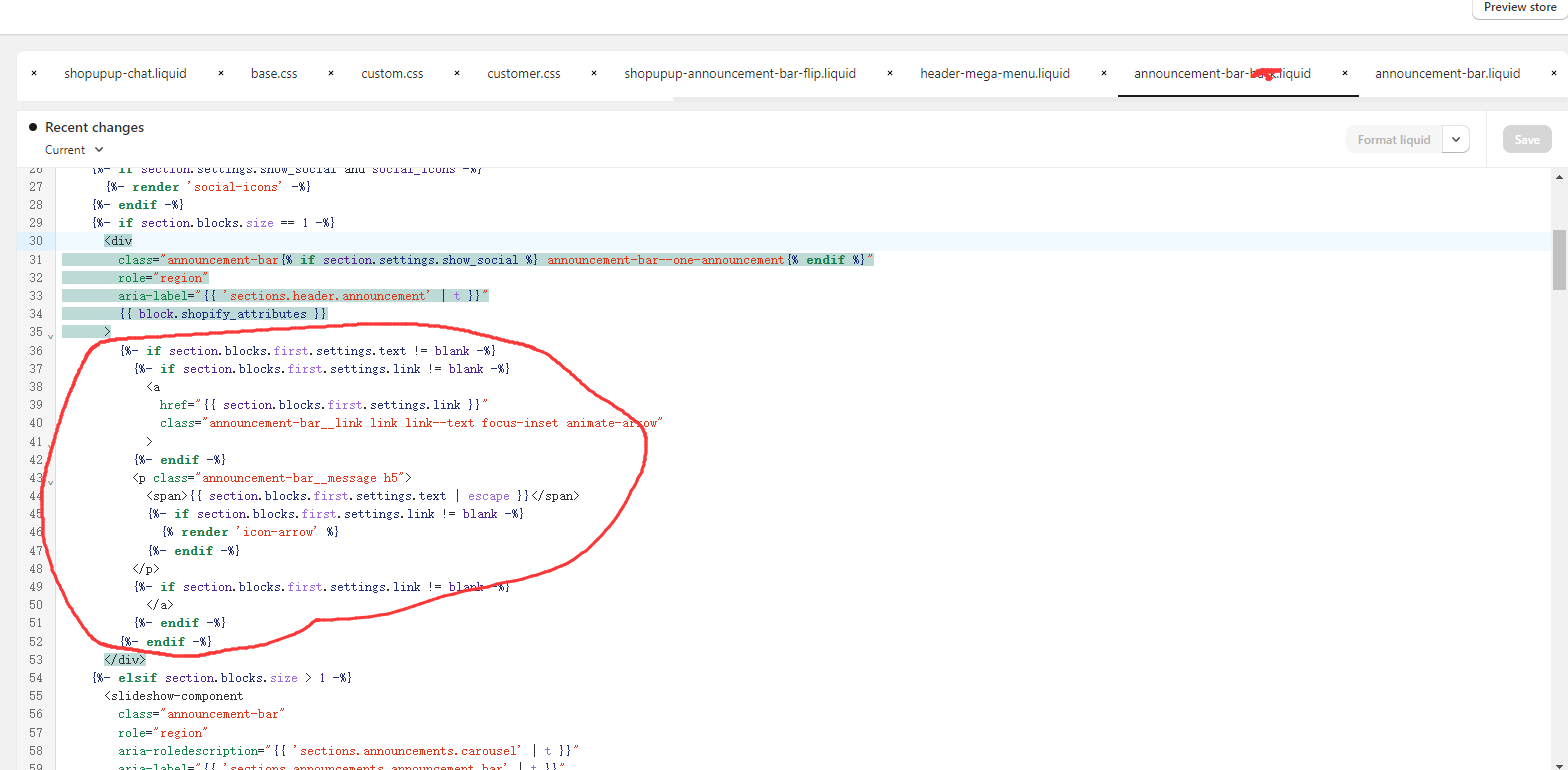
3、修改代码结构-找到35-52行代码

//原先代码
{%- if section.blocks.first.settings.text != blank -%}
{%- if section.blocks.first.settings.link != blank -%}
<a
href="{{ section.blocks.first.settings.link }}"
class="announcement-bar__link link link--text focus-inset animate-arrow"
>
{%- endif -%}
<p class="announcement-bar__message h5">
<span>{{ section.blocks.first.settings.text | escape }}</span>
{%- if section.blocks.first.settings.link != blank -%}
{% render 'icon-arrow' %}
{%- endif -%}
</p>
{%- if section.blocks.first.settings.link != blank -%}
</a>
{%- endif -%}
{%- endif -%}
//修改后的代码
{%- comment -%}一个announcement时的循环{%- endcomment -%}
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'announcement' -%}
{%- if section.blocks.first.settings.text != blank -%}
{%- if section.blocks.first.settings.link != blank -%}
<a
href="{{ section.blocks.first.settings.link }}"
class="announcement-bar__link link link--text focus-inset animate-arrow"
>
{%- endif -%}
<p class="announcement-bar__message h5">
<span>{{ section.blocks.first.settings.text | escape }}</span>
{%- if section.blocks.first.settings.link != blank -%}
{% render 'icon-arrow' %}
{%- endif -%}
</p>
{%- if section.blocks.first.settings.link != blank -%}
</a>
{%- endif -%}
{%- endif -%}
{%- when 'announcement-flip' -%}
{%- render 'shopupup-announcement-bar-flip', block: block,section: section,section.blocks: section.blocks -%}
{%- endcase -%}
{%- endfor -%}
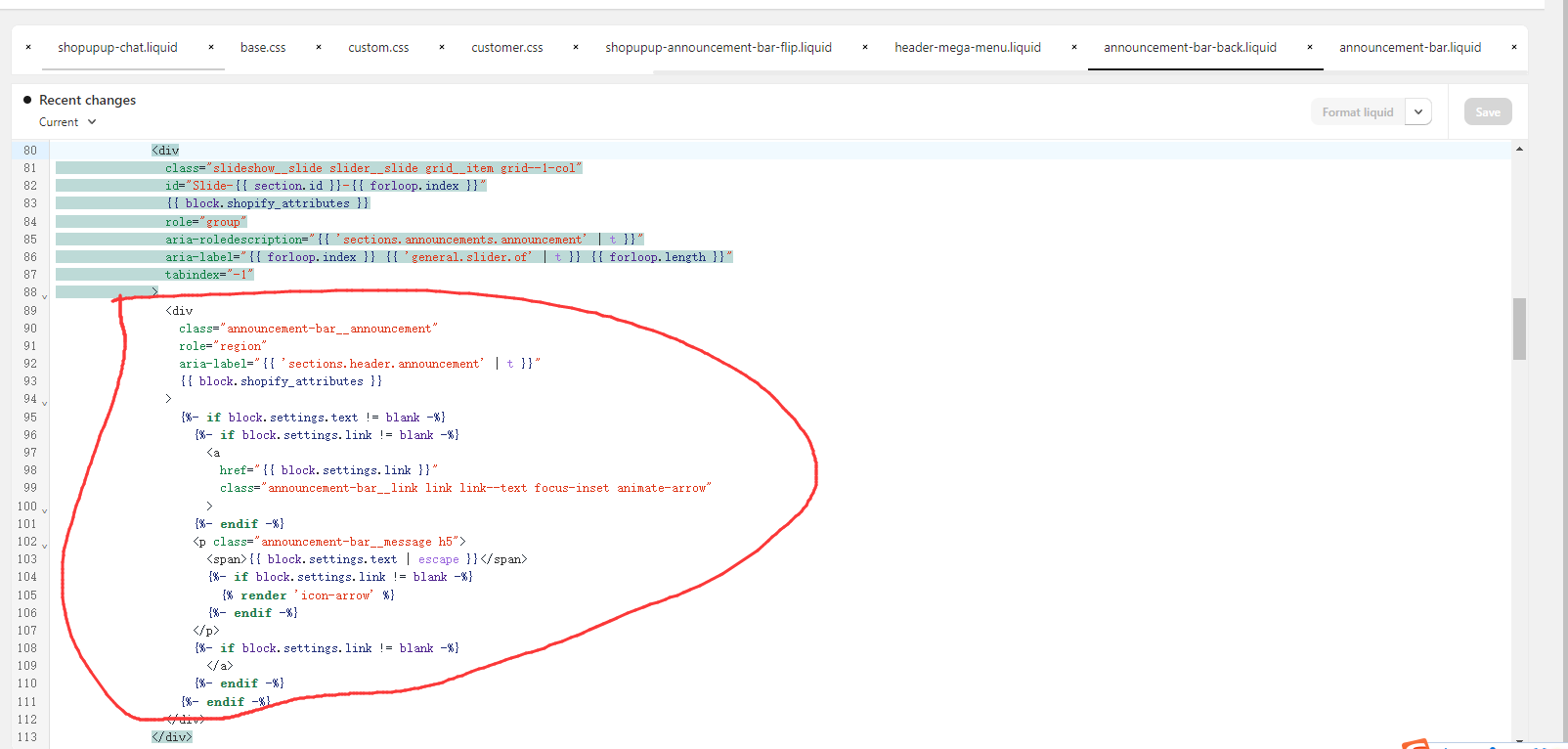
{%- comment -%}一个announcement时的循环{%- endcomment -%}4、修改80-113行代码

//原先的代码
<div
class="announcement-bar__announcement"
role="region"
aria-label="{{ 'sections.header.announcement' | t }}"
{{ block.shopify_attributes }}
>
{%- if block.settings.text != blank -%}
{%- if block.settings.link != blank -%}
<a
href="{{ block.settings.link }}"
class="announcement-bar__link link link--text focus-inset animate-arrow"
>
{%- endif -%}
<p class="announcement-bar__message h5">
<span>{{ block.settings.text | escape }}</span>
{%- if block.settings.link != blank -%}
{% render 'icon-arrow' %}
{%- endif -%}
</p>
{%- if block.settings.link != blank -%}
</a>
{%- endif -%}
{%- endif -%}
</div>
//修改后的代码
{%- comment -%}多个announcement时的循环{%- endcomment -%}
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'announcement' -%}
<div
class="slideshow__slide slider__slide grid__item grid--1-col"
id="Slide-{{ section.id }}-{{ forloop.index }}"
{{ block.shopify_attributes }}
role="group"
aria-roledescription="{{ 'sections.announcements.announcement' | t }}"
aria-label="{{ forloop.index }} {{ 'general.slider.of' | t }} {{ forloop.length }}"
tabindex="-1"
>
<div
class="announcement-bar__announcement"
role="region"
aria-label="{{ 'sections.header.announcement' | t }}"
{{ block.shopify_attributes }}
>
{%- if block.settings.text != blank -%}
{%- if block.settings.link != blank -%}
<a
href="{{ block.settings.link }}"
class="announcement-bar__link link link--text focus-inset animate-arrow"
>
{%- endif -%}
<p class="announcement-bar__message h5">
<span>{{ block.settings.text | escape }}</span>
{%- if block.settings.link != blank -%}
{% render 'icon-arrow' %}
{%- endif -%}
</p>
{%- if block.settings.link != blank -%}
</a>
{%- endif -%}
{%- endif -%}
</div>
</div>
{%- when 'announcement-flip' -%}
<div
class="slideshow__slide slider__slide grid__item grid--1-col"
id="Slide-{{ section.id }}-{{ forloop.index }}"
{{ block.shopify_attributes }}
role="group"
aria-roledescription="{{ 'sections.announcements.announcement' | t }}"
aria-label="{{ forloop.index }} {{ 'general.slider.of' | t }} {{ forloop.length }}"
tabindex="-1"
>
{%- assign flip_count = flip_count | plus: 1 -%}
{%- render 'shopupup-announcement-bar-flip', block: block,forloop: forloop,flip_count: flip_count -%}
</div>
{%- endcase -%}
{%- endfor -%}
{%- comment -%}多个announcement时的循环{%- endcomment -%}5、在Snippets文件夹新建文件“shopupup-announcement-bar-flip.liquid”
{% if forloop.first %}
<link href="https://unpkg.com/@pqina/flip/dist/flip.min.css" rel="stylesheet">
<script src="https://unpkg.com/@pqina/flip/dist/flip.min.js"></script>
<style>
@media screen and (min-width: 990px) {
.utility-bar__grid--3-col {
grid-template-columns: 3fr 7fr 3fr;
grid-template-areas: "social-icons announcements language-currency";
}
}
/*倒计时翻页*/
.Announcement-bar-flip .tick {
padding: 4px 0 2px;
font-size: {{ block.settings.flip-clock-size}}rem;
white-space: nowrap;
/*max-width:{{ block.settings.flip-clock-width}}px;*/
}
.Announcement-bar-flip .tick-flip,
.Announcement-bar-flip .tick-text-inline {
}
.Announcement-bar-flip .tick-label {
font-weight: 400;
font-size: .8rem;
font-family: arial, sans-serif;
}
.Announcement-bar-flip .tick-char {
width: 1.5em;
}
.Announcement-bar-flip .tick-text-inline {
display: inline-block;
text-align: center;
min-width: 1em;
}
.Announcement-bar-flip .tick-text-inline+.Announcement-bar-flip .tick-text-inline {
margin-left: -.325em;
}
.Announcement-bar-flip .tick-group {
margin: 0 .2em;
text-align: center;
}
.Announcement-bar-flip .tick-text-inline {
color: #ffffff !important;
}
.Announcement-bar-flip .tick-label {
color: #ffffff !important;
}
.Announcement-bar-flip .tick-flip-panel {
color: rgb(0, 0, 0) !important;
}
.Announcement-bar-flip .tick-flip-panel-back {
transform-origin: center top;
top: 50%;
z-index: 1;
box-shadow: none;
}
.Announcement-bar-flip .tick-flip-panel-back:after {
z-index: 1;
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-top: 0px solid #222;
background-image: none;
}
.Announcement-bar-flip .tick-flip {
font-family: !important;
}
.Announcement-bar-flip .tick-flip-panel-text-wrapper {
line-height: 1.45 !important;
}
.Announcement-bar-flip .tick-flip-panel {
background-color: #efefef !important;
}
.Announcement-bar-flip .tick-flip {
border-radius: 0.2em !important;
}
/*顶部通知bar*/
.Announcement-bar-flip {
display: flex;
gap: 10px;
text-align: center;
align-items: center;
justify-content: center;
}
@media screen and (max-width: 749px) {
.Announcement-bar-flip {
flex-direction: column;
gap: 1px;
}
}
.Announcement-bar-flip-one {
/* font-size: 18px; */
line-height: 32px;
}
.Announcement-bar-flip-two {
/* font-size: 18px; */
line-height: 32px;
}
.Announcement-bar-flip-btn {
outline: none;
border: none;
width: auto;
height: inherit;
display: inline-block;
padding: 0px 1em;
border-radius: 0.25em;
font-size: 0.875em;
line-height: 2em;
text-align: center;
vertical-align: top;
cursor: pointer;
text-decoration: none;
appearance: none;
}
</style>
{% endif %}
<div class="Announcement-bar-flip" {{ block.shopify_attributes }}>
{%- if block.settings.text-one != blank -%}
<span class="Announcement-bar-flip-one h5" >{{ block.settings.text-one | escape }}</span>
{%- endif -%}
{%- if block.settings.flip-clock-countdown != blank -%}
<div class="tick" data-did-init="handleTickInit{{ flip_count }}">
<div data-repeat="true" data-layout="horizontal fit" data-transform="preset(d, h, m, s) -> delay">
<div class="tick-group">
<div data-key="value" data-repeat="true" data-transform="pad(00) -> split -> delay">
<span data-view="flip"></span>
</div>
<span data-key="label" data-view="text" class="tick-label"></span>
</div>
</div>
</div>
<script>
function handleTickInit{{ flip_count }}(tick) {
var counter = Tick.count.down('{{ block.settings.flip-clock-countdown }}T00:00:00+01:00');
counter.onupdate = function(value) {
tick.value = value;
};
counter.onended = function() {
};
}
</script>
{%- endif -%}
{%- if block.settings.text-two != blank -%}
<span class="Announcement-bar-flip-two h5" >{{ block.settings.text-two | escape }}</span>
{%- endif -%}
{%- if block.settings.btn-lable != blank -%}
<span>
<a class="Announcement-bar-flip-btn h5" style="color: {{ block.settings.btn-text-color }}; background-color:{{ block.settings.btn-background-color }};" href="{{ block.settings.btn-link }}" >{{ block.settings.btn-lable | escape }}</a>
</span>
{%- endif -%}
</div>


