本教程已Dawn8.0主题为例.
1、主题-自定义-主题设置-Cart
勾选“Enable cart note”购物车备注开启

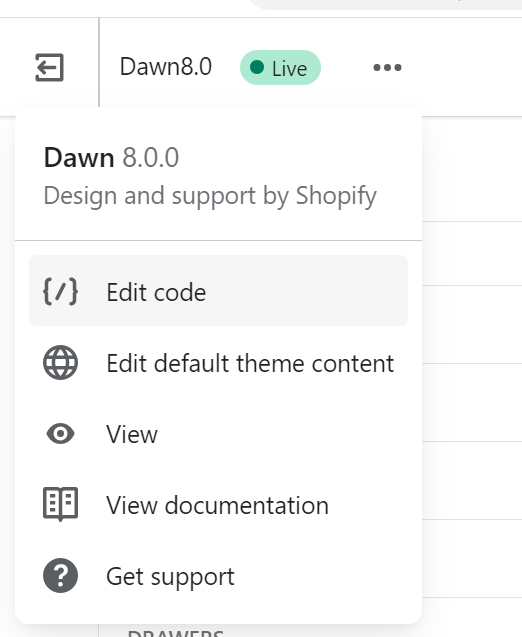
2、添加自定义字段“主题自定义界面” – “顶…图标”-“Edit code” 进入代码编辑页面

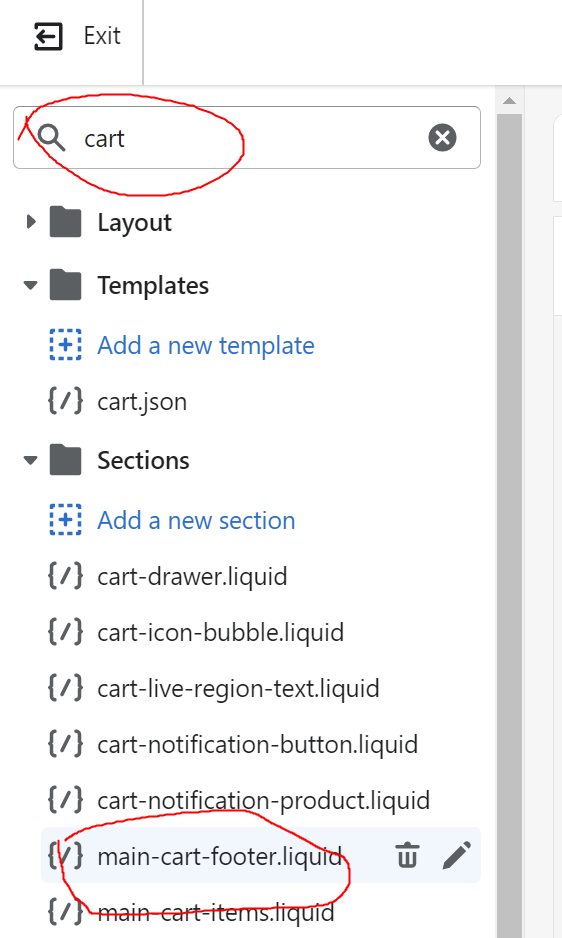
3、“搜索cart”-“main-cart-footer.liquid”
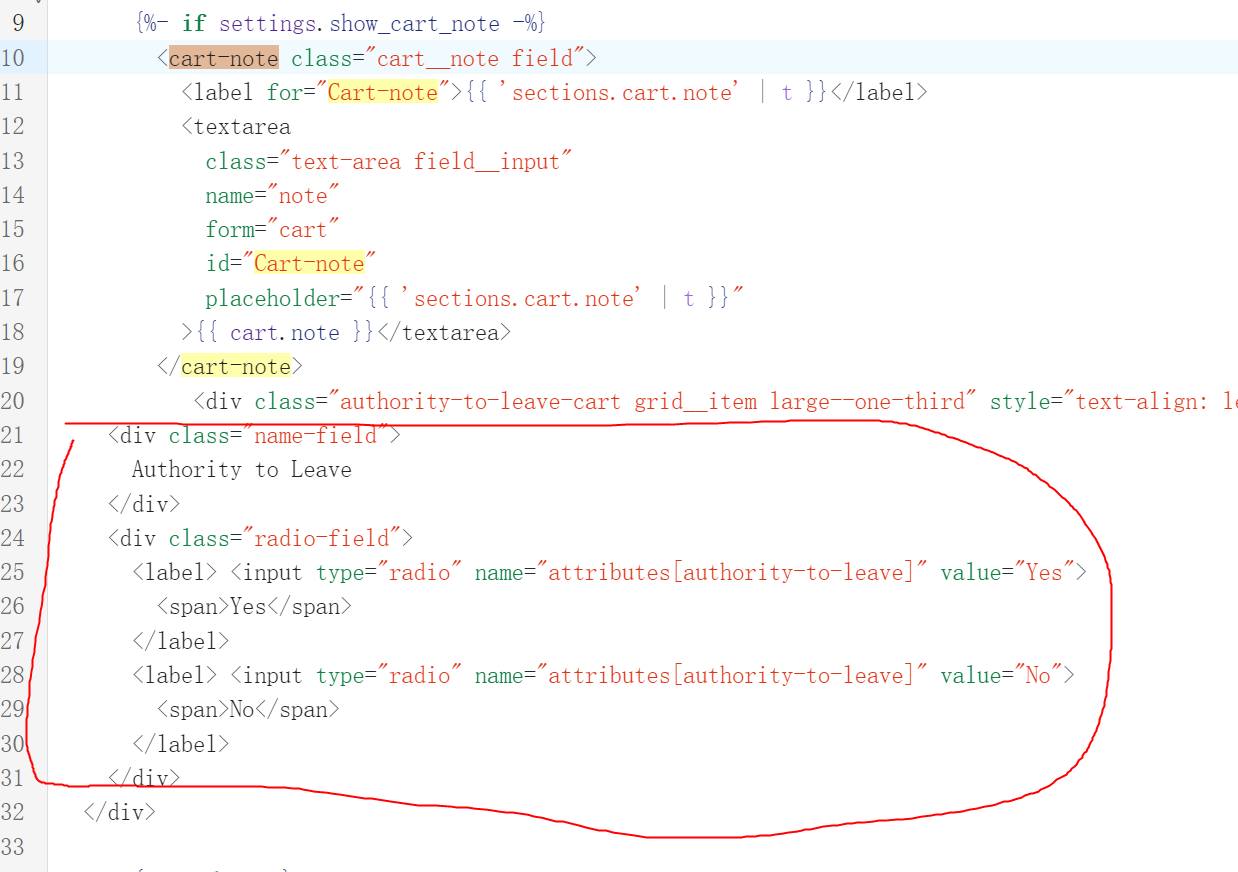
在代码里面搜索“Cart-note”在底部添加代码,添加完成后保存
<div class="authority-to-leave-cart">
<div class="name-field">
Authority to Leave
</div>
<div class="radio-field">
<label> <input type="radio" name="attributes[authority-to-leave]" value="Yes">
<span>Yes</span>
</label>
<label> <input type="radio" name="attributes[authority-to-leave]" value="No">
<span>No</span>
</label>
</div>
</div> (具体css样式请自行调整修改,输入的选项是单选还是输入请自行修改代码)
Shopify官方添加Cart attributes例子请看下面的链接
https://shopify.dev/docs/themes/architecture/templates/cart#cart-attributes


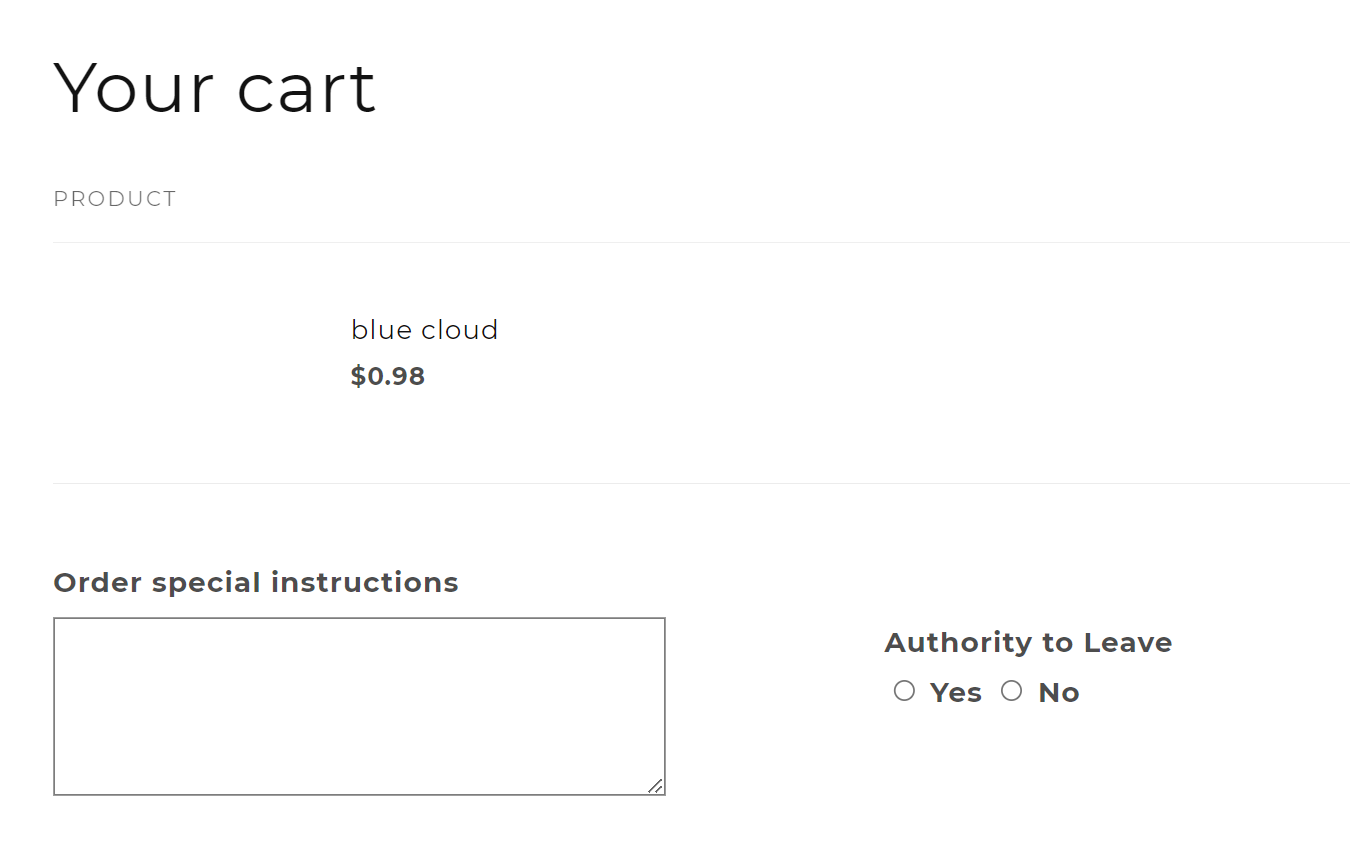
4、完成效果如下,提交的自动会在后台订单里面显示